ننقل لكم في بوابة المعرفة مقال بعنوان”كيفية تسليط الضوء على المشاركات الجديدة للزوار العائدين في ووردبريس
“
هل تتساءل عن كيفية إبراز المشاركات الجديدة للزائرين العائدين في WordPress؟
يعد عرض المنشورات التي تم نشرها حديثًا على موقع الويب الخاص بك إحدى الطرق لإبقاء القراء على اطلاع دائم والتأكد من عدم تفويت أحدث المحتوى الخاص بك.
في هذا الدليل التفصيلي، سنوضح لك كيفية تسليط الضوء على المنشورات الجديدة للزائرين العائدين في WordPress.


لماذا تسليط الضوء على المشاركات الجديدة على موقع WordPress الخاص بك؟
يساعد تسليط الضوء على المنشورات الجديدة على موقع WordPress الخاص بك على مساعدة الزائرين العائدين على اكتشاف المحتوى الجديد الخاص بك بسهولة. وبهذه الطريقة، لن يفوتوا أي معلومات جديدة أو تحديثات أضفتها إلى مدونتك.
يؤدي تصنيف المنشورات الجديدة إلى تحسين تجربة المستخدم على موقع WordPress الخاص بك. عندما يصل زائر عائد إلى موقعك على الويب، يمكنه بسهولة اكتشاف المنشورات التي لم يقرأها بعد، مما يوفر له الكثير من الوقت ويزيد من مشاهدات صفحتك.
إن تجربة المستخدم الجيدة على موقعك لا تجعل الزوار سعداء فحسب، بل تساعد أيضًا في تحسين محركات البحث. عندما يكون موقعك سهل الاستخدام، فإنه يحسن تصنيفات محرك البحث الخاص بك ويزيد من احتمالية عثور الزائرين على المحتوى الخاص بك.
مع أخذ ذلك في الاعتبار، دعونا نرى كيف يمكنك تسليط الضوء على المنشورات الجديدة للزائرين العائدين في WordPress.
سنعرض لك طريقتين: واحدة باستخدام مكون WordPress الإضافي والأخرى باستخدام الكود. يمكنك الانتقال إلى طريقة محددة باستخدام الروابط السريعة أدناه:
الطريقة الأولى: تسليط الضوء على منشورات WordPress الجديدة باستخدام مكون WordPress الإضافي
تستخدم هذه الطريقة الأولى المكوّن الإضافي Mark New Posts. نوصي به للمبتدئين تمامًا لأنه بسيط جدًا. سيضيف هذا المكون الإضافي تصنيفًا لإظهار منشورات المدونة التي لم يشاهدها زوار موقعك بعد.
أولاً، تحتاج إلى تثبيت وتفعيل المكون الإضافي Mark New Posts. إذا كنت بحاجة إلى إرشادات، فراجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
بعد ذلك اذهب الى الإعدادات »وضع علامة على المشاركات الجديدة من منطقة إدارة WordPress. سترى الآن صفحة إعدادات البرنامج المساعد.
ما تريد فعله الآن هو تحديد مكان عرض التصنيف “جديد”. يمكنك تحديد بعد عنوان المنشور، أو قبل عنوان المنشور، أو قبل عنوان المنشور وبعده.
نجد أن إضافة التصنيف بعد عنوان المنشور سيبدو كإشعار وسيجذب انتباه المستخدمين أكثر، لذلك اخترنا هذا.


بعد ذلك، تحتاج إلى اختيار الشكل الذي تبدو عليه العلامة في إعداد نوع العلامة. تتضمن الخيارات نصًا “جديدًا” أو نصًا قديمًا “جديدًا” أو دائرة برتقالية أو علمًا أو صورة أو لا شيء.
تأكد من استكشاف كل خيار لمعرفة الخيار الأفضل مع تصميم موقع الويب الخاص بك.


الإعداد الآخر الذي يمكنك تكوينه هو لون الخلفية لعنوان المنشور الجديد. إذا قمت بتمكين هذا، فعندما يزور القارئ منشورًا جديدًا، سيرى أن قسم عنوان المنشور له لون خلفية. لم نجد هذا الإعداد ضروريًا، لذا قمنا بتعطيله.
في الإعداد “اعتبار المنشور مقروءًا”، يمكنك اختيار وقت إيقاف تشغيل تصنيف المنشور الجديد: بعد فتحه، أو بعد عرضه في القائمة، أو بعد فتح أي صفحة ويب للمدونة.
نقترح استخدام عبارة “بعد فتحه”. وهذا يعني أنه إذا لم يقرأ الزائر عدة منشورات وقام بفتح إحداها، فلن تختفي تسمية النشر الجديدة للمقالات الأخرى.
بعد ذلك، يمكنك تحديد عدد الأيام التي يجب أن يظل فيها المنشور مميزًا على أنه جديد، وإظهار جميع المنشورات الموجودة على أنها جديدة للزائرين الجدد، وتعطيل التسمية الجديدة لأنواع المنشورات المخصصة.


الإعدادان الأخيران متقدمان جدًا.
أحدهما هو “السماح خارج قائمة المنشورات”، مما يعني أنه يمكنك تمييز المنشورات خارج الحلقة، كما هو الحال في مناطق الشريط الجانبي الجاهزة لعناصر واجهة المستخدم. كن حذرًا بشأن تمكين هذا الإعداد، لأنه قد يؤدي إلى إنشاء أخطاء غير مرغوب فيها في WordPress.
والآخر هو “استخدام JavaScript لعرض العلامات”، والذي يوصى به فقط إذا كان المكون الإضافي غير متوافق مع القالب أو المكونات الإضافية الأخرى المستخدمة في مدونتك. في معظم الحالات، ستحتاج إلى إبقاء هذا الإعداد معطلاً.
بمجرد الانتهاء من تكوين إعدادات البرنامج المساعد، فقط انقر فوق “حفظ”.


وهذا كل شيء! تابع وقم بزيارة موقع الويب الخاص بك في وضع التصفح المتخفي لمعرفة ما إذا كانت التصنيفات الجديدة للمشاركات الأخيرة موجودة أم لا.
إليك ما يبدو عليه موقعنا التجريبي:


الطريقة الثانية: تمييز المشاركات الجديدة عن طريق إضافة رمز مخصص
هل أنت غير راضٍ عن خيارات تصنيف المنشورات الجديدة التي قدمها البرنامج المساعد السابق؟ إذا كان الأمر كذلك، فيمكنك تمييز المشاركات الجديدة باستخدام رمز مخصص بدلاً من ذلك.
بالنسبة للمبتدئين، قد تبدو هذه الطريقة مخيفة. ولكن لا تقلق لأننا سنستخدم المكون الإضافي WPCode لإدراج مقتطفات التعليمات البرمجية بأمان في WordPress دون تعطيل موقع الويب الخاص بك.
يسهل WPCode أيضًا إدارة مقتطفات التعليمات البرمجية المخصصة المتعددة، والتي ستكون مفيدة في حالتنا لأننا سنستخدم أكثر من واحدة.


ملحوظة: على الرغم من وجود نسخة مجانية من WPCode، سنستخدم WPCode Pro لأنه يسمح لك بإدراج مقتطفات التعليمات البرمجية في المواقع المناسبة لهذا البرنامج التعليمي.
أول شيء عليك القيام به هو تثبيت WPCode في WordPress. للحصول على تعليمات الإعداد، تابع واطلع على مقالتنا حول كيفية تثبيت مكون WordPress الإضافي.
بعد ذلك، انتقل إلى مقتطفات الكود » + إضافة مقتطف من لوحة تحكم WordPress الخاصة بك. بعد ذلك، حدد “إضافة الرمز المخصص الخاص بك (مقتطف جديد)” وانقر فوق الزر “استخدام المقتطف”.


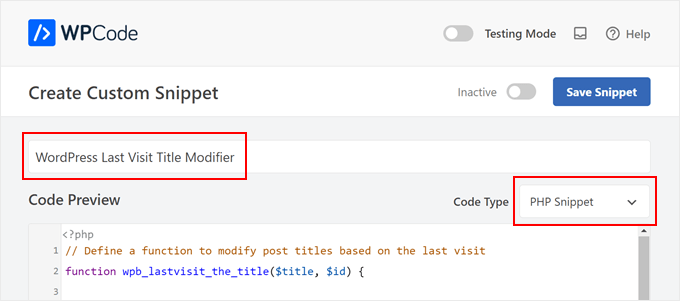
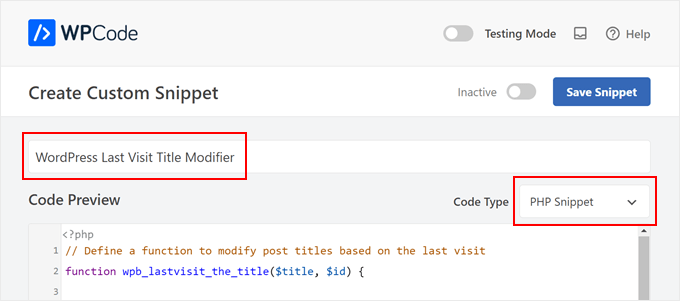
الآن، دعنا نضيف عنوانًا لمقتطف الشفرة بحيث يسهل العثور عليه لاحقًا إذا لزم الأمر. ولهذا، يمكنك تسميته بشيء مثل “مُعدِّل عنوان الزيارة الأخيرة لـ WordPress”.
ثم حدد “PHP Snippet” في القائمة المنسدلة “نوع الرمز”.


وبعد ذلك، يمكنك نسخ ولصق مقتطف الشفرة أدناه:
// Define a function to modify post titles based on the last visit
function wpb_lastvisit_the_title($title, $id) {
// Check if not in the loop, a singular page, or a page post type; if true, return the original title
if (!in_the_loop() || is_singular() || get_post_type($id) == 'page') return $title;
// Check if no 'lastvisit' cookie is set or if it is empty; if true, set the cookie with the current timestamp
if (!isset($_COOKIE['lastvisit']) || $_COOKIE['lastvisit'] == '') {
$current = current_time('timestamp', 1);
setcookie('lastvisit', $current, time() + 60 * 60 * 24 * 7, COOKIEPATH, COOKIE_DOMAIN);
}
// Retrieve the 'lastvisit' cookie value
$lastvisit = $_COOKIE['lastvisit'];
// Get the publish date of the post (in Unix timestamp format)
$publish_date = get_post_time('U', true, $id);
// If the post was published after the last visit, append a new span to the title
if ($publish_date > $lastvisit) $title .= '<span class="new-article">New</span>';
// Return the modified or original title
return $title;
}
// Add a filter to apply the 'wpb_lastvisit_the_title' function to 'the_title' hook with priority 10 and 2 parameters
add_filter('the_title', 'wpb_lastvisit_the_title', 10, 2);
ما يفعله هذا المقتطف هو تعديل عناوين منشورات WordPress بناءً على الزيارة الأخيرة للمستخدم.
فهو يتحقق مما إذا كانت الصفحة عبارة عن مشاركة مدونة أم لا، وإذا لم تكن كذلك، فسوف تعرض العنوان الأصلي كما هو. ولكن إذا كان منشور مدونة، فسيتم تعديل العنوان.
بعد ذلك، يضمن المقتطف lastvisit ملف تعريف الارتباط موجود. إذا لم يحدث ذلك، فسيقوم الكود بإنشائه وتعيينه على الوقت الحالي. ثم تقوم الدالة بمقارنة هذا lastvisit الوقت مع تاريخ نشر المنشور ويضيف تصنيف “جديد” إلى العنوان إذا كان المنشور أحدث من الزيارة الأخيرة.
بمجرد قيامك بإدراج مقتطف الشفرة، ما عليك سوى التمرير لأسفل وتحديد “الإدراج التلقائي” لطريقة الإدراج.
بخلاف ذلك، تأكد من اختيار “الواجهة الأمامية فقط” للموقع. وهذا يعني أن الكود لن يعمل إلا على جزء مدونة WordPress الخاص بك الذي يتفاعل معه الزائرون وليس في لوحة الإدارة الخاصة بك أو في أماكن أخرى.


بعد الانتهاء من ذلك، يمكنك جعل الرمز “نشطًا” والنقر فوق “حفظ المقتطف”.
الآن، كرر الخطوة لإضافة مقتطف رمز مخصص جديد. هذه المرة، سيقوم الكود بتصميم التصنيف “جديد” الذي تتم إضافته إلى عناوين المنشورات الحديثة بناءً على الزيارة الأخيرة للمستخدم.
لذلك، يمكنك تسميته باسم “نمط تسمية جديد لعنوان النشر” ويجب أن يكون نوع الرمز “مقتطف CSS”.


يمكنك بعد ذلك نسخ ولصق أسطر التعليمات البرمجية التالية في مربع “معاينة التعليمات البرمجية”:
/* CSS to style the "New" label in blog post titles */
.new-article {
background-color: #4CAF50; /* Green background color */
color: #ffffff; /* White text color */
padding: 2px 5px; /* Padding around the label */
margin-left: 5px; /* Adjust the margin to your preference */
border-radius: 3px; /* Rounded corners for the label */
font-size: 12px; /* Adjust the font size to your preference */
}
يقوم مقتطف الكود هذا بشكل أساسي بتخصيص تسمية المنشور “الجديد” باستخدام لون خلفية مخصص ولون النص والحشوة والهامش ونصف قطر الحدود وحجم الخط.
لا تتردد في ضبط هذه العناصر حسب تفضيلاتك أثناء المضي قدمًا. فقط تأكد من استخدام رموز الألوان السداسية أو قيم RGB لألوان الخلفية والنص.
في قسم الإدراج، حدد “Site Wide Header” باعتباره الموقع. بعد ذلك، اجعل الرمز “نشطًا” وانقر على “حفظ المقتطف”.


وهذا كل شيء! لمعرفة ما إذا كان الرمز يعمل، يمكنك نشر مشاركة مدونة جديدة وزيارة موقع الويب الخاص بك في وضع التصفح المتخفي.
إذا كان الرمز ناجحًا، فمن المفترض أن ترى علامة “جديد” بجوار عناوين مشاركاتك الأخيرة.


نصيحة إضافية: ساعد المستخدمين على اكتشاف المحتوى ذي الصلة باستخدام الروابط الداخلية
إلى جانب تسليط الضوء على المشاركات الجديدة للزائرين العائدين، هناك العديد من الطرق الأخرى للحفاظ على تفاعل القراء.
من الناحية المثالية، تريد أن يقوم الزائرون بمراجعة ليس فقط منشورًا واحدًا بل ثلاثة أو أكثر من منشورات المدونة في جلسة واحدة. يوضح هذا أنهم يستمتعون بالمحتوى الخاص بك ويشاركون في المجتمع الذي تقوم ببنائه.
ومع ذلك، في بعض الأحيان، قد يكون من الصعب على القراء العثور على المحتوى المناسب لاهتماماتهم. وهنا يأتي دور الارتباط الداخلي.
الروابط الداخلية هي روابط توجه المستخدمين إلى صفحات أو منشورات أخرى على موقع الويب الخاص بك.
يمكنك استخدامها مباشرة ضمن منشورات مدونتك. أو يمكنك إنشاء قسم أسفل المنشور لإظهار منشورات المدونة الشائعة حاليًا بين القراء.
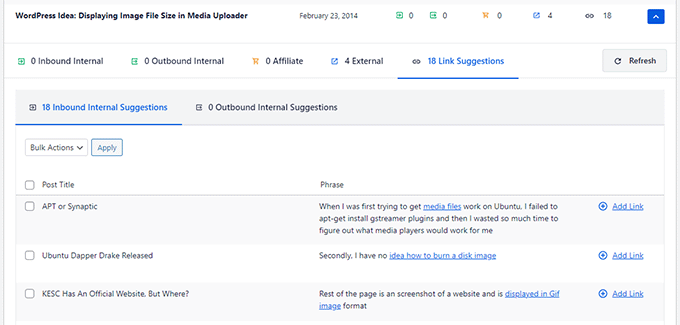
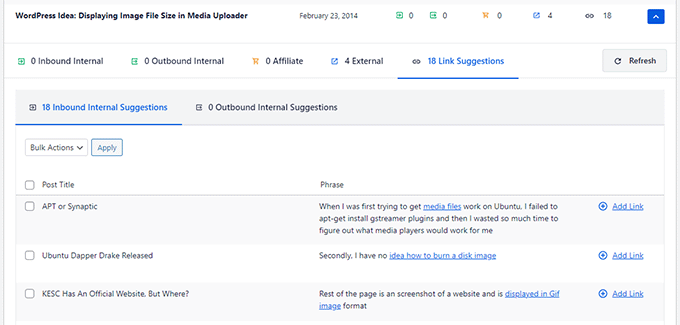
إذا لم تكن متأكدًا من الروابط الداخلية التي ستستخدمها في منشور المدونة، فإن All in One SEO (AIOSEO) لديه ميزة مساعد الارتباط التي يمكن أن تمنحك بعض الأفكار.


لمزيد من المعلومات حول الارتباط الداخلي، راجع دليل الارتباط الداخلي الشامل الخاص بنا لتحسين محركات البحث.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إبراز المنشورات الجديدة للزائرين العائدين في WordPress. قد ترغب أيضًا في الاطلاع على قائمة التحقق الخاصة بـ WordPress SEO للمبتدئين والطرق السهلة لزيادة عدد زيارات مدونتك.
إذا أعجبك هذا المقال، يرجى الاشتراك في قناتنا على YouTube للحصول على دروس فيديو WordPress. يمكنك أيضا أن تجدنا على تويتر والفيسبوك.
نشكركم على قراءة المقال ونود التنويه بأن المصدر الأساسي للمقال هو اضغط هنا ونرحب بكم في حساباتنا على مواقع التواصل الاجتماعي