على الرغم من أن مكونات الويب كانت حديثًا عن كونها ضرورة للمطورين لإنشاء مكونات واجهة مستخدم مغلفة وقابلة لإعادة الاستخدام لتطبيقات الويب، إلا أنه في المجمل، لا يمكن للمطورين احتضانها بالكامل بسبب المشكلات المتعلقة بالأدوات والتكامل. هذا هو المكان الذي يأتي فيه بيان العناصر المخصصة (CEM): تنسيق JSON الذي يوفر بيانات تعريف منظمة لمكونات الويب. يرغب CEM في جعل الأمر أكثر بساطة، بدءًا من التطوير وحتى الاكتشاف والتوثيق والتكامل داخل IDEs، مما يجعل تجربة المطور أكثر سلاسة.
في هذه المقالة، دعونا نتعمق في كيفية عمل Custom Elements Manifest، ولماذا يغير قواعد اللعبة في تطوير مكونات الويب، وكيف يمكنه تشغيل الأدوات الحديثة. سنرى أيضًا العديد من الحالات التي توضح كيف يساعد CEM في تحسين تجربة كل من المطورين والمستخدمين.
ما هو بيان العناصر المخصصة (CEM)؟
بعبارات أبسط، CEM هو تنسيق JSON قياسي يستخدم لوصف البيانات التعريفية المتعلقة بالعناصر المخصصة كما هو محدد في مكتبة مكونات الويب.
ويصف مجمل هذه العناصر: properties, attributes, events, slots, methodsوكل شيء آخر قد يكون مفيدًا للأدوات بتنسيق يمكن قراءته آليًا. تعتبر بيانات التعريف هذه أساسية لتمكين الأدوات، مثل IDEs، ومولدات الوثائق، وكتالوجات المكونات، لتوفير وظائف ورؤى أكثر تقدمًا خارج الصندوق للمطورين.
وهنا مثال توضيحي للمثال مع مثال لجعله أكثر وضوحا.
- زر مخصص لمكون الويب:
class customButton extends HTMLElement {
constructor() {
super();
this.attachShadow({ mode: 'open' });
this.shadowRoot.innerHTML = `<button>Custom Button</button>`;
this._color="red";
}
static get observedAttributes() {
return ['color'];
}
attributeChangedCallback(name, oldValue, newValue) {
if (name === 'color') {
this._color = newValue;
this.updateColor();
}
}
updateColor() {
this.shadowRoot.querySelector('button').style.backgroundColor = this._color;
}
changeColor(newColor) {
this.setAttribute('color', newColor);
}
}
customElements.define('custom-button', customButton);فيما يلي بيان العناصر المخصصة JSON الذي يمثل الزر المخصص لمكون الويب أعلاه:
{
"schemaVersion": "1.0.0",
"readme": "",
"modules": [
{
"kind": "javascript-module",
"path": "src/my-element.js",
"declarations": [
{
"kind": "class",
"description": "",
"name": "customButton",
"members": [
{
"kind": "method",
"name": "updateColor"
},
{
"kind": "method",
"name": "changeColor",
"parameters": [
{
"name": "newColor"
}
]
},
{
"kind": "field",
"name": "innerHTML",
"default": "`<button>Custom Button</button>`"
},
{
"kind": "field",
"name": "_color",
"type": {
"text": "string"
},
"default": "'red'"
}
],
"attributes": [
{
"name": "color"
}
],
"superclass": {
"name": "HTMLElement"
},
"tagName": "custom-button",
"customElement": true
}
],
"exports": [
{
"kind": "custom-element-definition",
"name": "custom-button",
"declaration": {
"name": "customButton",
"module": "src/my-element.js"
}
}
]
}
]
}يعمل بيان العناصر المخصصة (CEM) في المقام الأول كمرجع شامل للعناصر المخصصة. عادةً ما يتم تفصيل كل عنصر من خلال تغطية ما يلي:
- اسم العلامة: يشير هذا إلى علامة HTML للعنصر المخصص، مثل
<custom-button>. - اسم الفئة: فئة JavaScript المرتبطة بالعنصر المخصص
- صفات: قائمة بجميع السمات المدعومة، بما في ذلك أنواعها وقيمها الافتراضية وأوصافها
- ملكيات: هذه هي خصائص JavaScript المرتبطة بالعنصر، وتعمل بشكل مشابه للسمات ولكنها تستخدم للتفاعل الديناميكي
- الأحداث: معلومات عن أي أحداث مخصصة يمكن للعنصر تشغيلها، بما في ذلك أسماء الأحداث والأوصاف التفصيلية
- فتحات: كل من الفتحات المسماة وغير المسماة لعرض المحتوى داخل العنصر
- أجزاء CSS: أجزاء من Shadow DOM يمكن تصميمها من خارج المكون، مما يوفر خيارات التخصيص
- الوحدات والصادرات: البيانات الوصفية المتعلقة بوحدات JavaScript وصادراتها، مما يضمن التوافق مع أدوات مثل أدوات التجميع والنشر
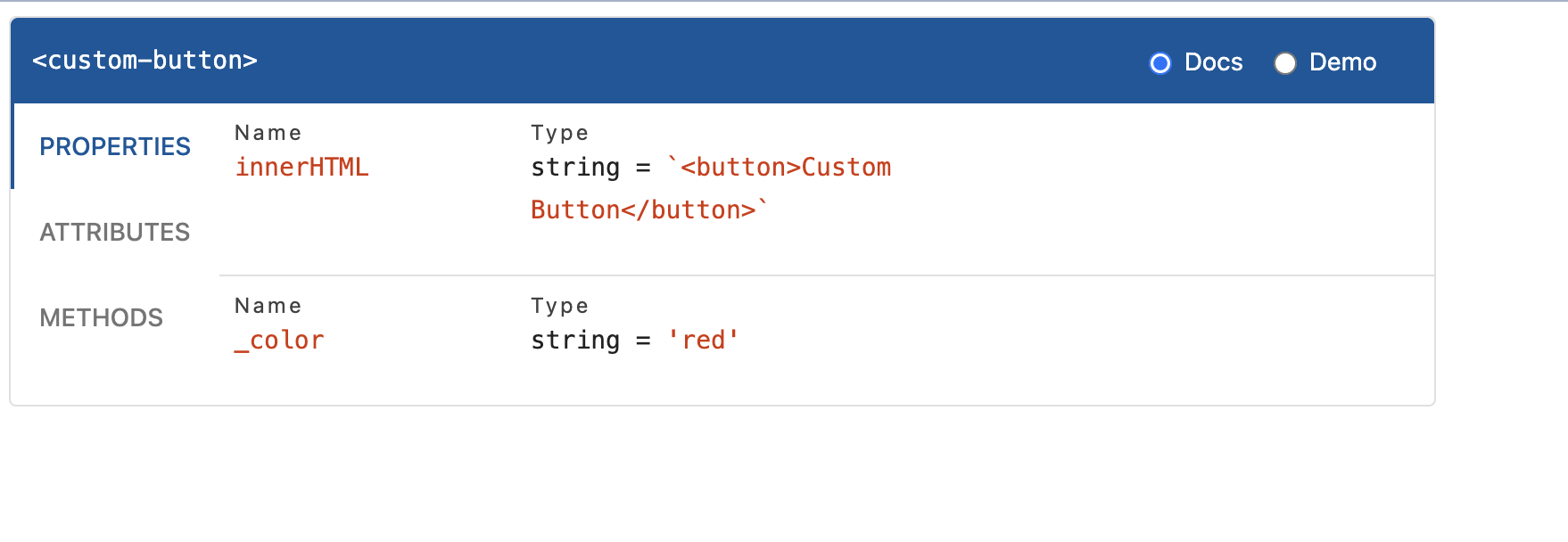
إليك كيفية استخدام بيان العناصر المخصصة في منشئ وثائق مثل API Viewer.
API Viewer عبارة عن مجموعة من العناصر المخصصة والمساعدين الذين يوفرون واجهة مستخدم تفاعلية لتوثيق مكونات الويب.
قم بإنشاء ملف HTML يتضمن مكتبة API Viewer من CDN:
<script type="module" src="https://jspm.dev/api-viewer-element"></script><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Custom Elements Manifest (CEM) : The Key to Seamless Web Component Discovery and IDE Integration</title>
<script type="module" src="https://jspm.dev/api-viewer-element"></script>
</head>
<body>
<div id="container" style="width:20rem;align:center;">
<div id="error"></div>
<api-viewer src="./customButton.json"></api-viewer>
<custom-Button>
</custom-Button>
</div>
</body>
</html>بيان العناصر المخصصة لمكون الويب الخاص بالزر المخصص (customButton.json) إلى عارض الوثائق، الذي يقوم بإنشاء الوثائق التالية، وهي مفيدة لأي مطور لاستخدام مكون الويب المنشأ حديثًا:

فوائد
التوثيق الموحد
يوفر CEM أسلوبًا متسقًا لتوثيق العناصر المخصصة، مما يبسط العملية للمطورين لاستيعاب مكونات الويب ودمجها عبر المشاريع المختلفة.
دعم الأدوات
يعزز البيان دعم IDEs ومحرري التعليمات البرمجية، ويعزز ميزات أفضل مثل الإكمال التلقائي، وتحسين التنقل في التعليمات البرمجية، والتكامل السلس مع أدوات المطور.
إمكانية اكتشاف المكونات
من خلال دمج بيانات التعريف للعناصر المخصصة، تصبح عملية البحث عن المكونات والتعرف عليها وإعادة استخدامها أسهل بكثير، خاصة في المشروعات واسعة النطاق أو ضمن الفرق التعاونية.
تحسين الاختبار والتحقق من الصحة
يسمح البيان للمطورين بتحديد سمات وأحداث وفتحات محددة، مما يؤدي إلى التحقق من صحة واختبار مكونات الويب بشكل أكثر دقة.
خاتمة
بيان العناصر المخصصة (CEM) هو تنسيق JSON قياسي مصمم لتنظيم البيانات التعريفية لمكونات الويب المخصصة. ويغطي عناصر مختلفة مثل الخصائص والسمات والأساليب والأحداث، مما يسهل تكامل الأدوات المختلفة. من خلال توفير معلومات منظمة، يسهل CEM التشغيل الآلي لإنشاء الوثائق واكتشاف المكونات ويحسن الدعم في IDEs. يساعد إطار العمل هذا على ربط منشئي المكونات بمستخدميهم، مما يجعل التطوير أكثر كفاءة. تستفيد أدوات مثل API Viewer من CEM لتقديم وثائق تفاعلية، مما يمنح المطورين طريقة عملية لاستكشاف العناصر المخصصة وتنفيذها. في نهاية المطاف، يعمل CEM على تحويل مشهد أدوات مكونات الويب، مما يعزز قابلية التشغيل البيني وسهولة الاستخدام عبر المكتبات المتنوعة.




