ننقل لكم في بوابة المعرفة مقال بعنوان”كيفية عمل بطاقات الوصفات في ووردبريس (خطوة بخطوة)
“
هل تتطلع إلى إضافة بطاقات الوصفات إلى محتوى WordPress الخاص بك؟
يبحث ملايين الأشخاص عبر الإنترنت عن وصفات كل يوم. سواء كان الأمر يتعلق بإعداد عشاء سريع خلال أيام الأسبوع أو إثارة إعجاب الضيوف بحلوى مذهلة، يمكن لبطاقات الوصفات التي تحتوي على تعليمات سهلة الاتباع أن توجه القراء إلى إعادة إنشاء الطبق المرغوب فيه.
سنوضح لك في هذه المقالة كيفية إنشاء بطاقات الوصفات في WordPress خطوة بخطوة.


ما هي بطاقات الوصفات ولماذا استخدامها؟
توفر بطاقات الوصفات المكونات والتعليمات اللازمة لطهي طبق معين. غالبًا ما تتميز هذه البطاقات بتنسيق منظم يتضمن أقسامًا مثل:
- عنوان الوصفة
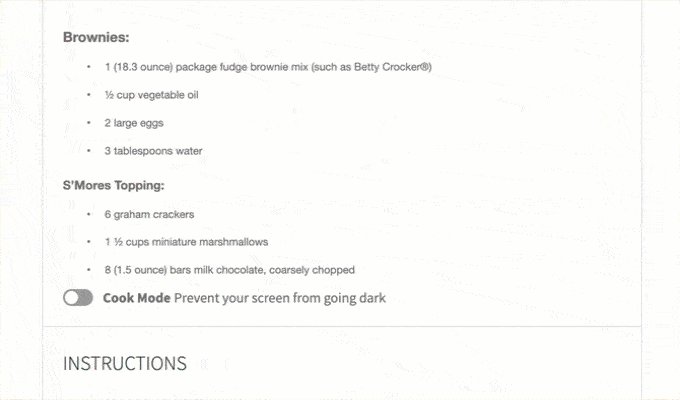
- قائمة المكونات
- تعليمات خطوه بخطوه
- ملاحظات أو نصائح إضافية
- حقائق غذائية
إنها في الأساس مخططات لإعداد أطباق لذيذة. تعتبر بطاقات الوصفات مثالية للطهاة من جميع مستويات المهارة، وخاصة الأشخاص المشغولين الذين يحتاجون إلى أفكار وجبات سريعة وسهلة. لقد تم وضعها بتنسيق مرتب، مما يسمح للقراء بإعادة إنشاء وجبات الطعام الخاصة بك بسهولة وبساطة.


بالإضافة إلى ذلك، فهي قابلة للمشاركة بشكل كبير، وهو أمر مفيد لبناء تواجدك على وسائل التواصل الاجتماعي. أيضًا، تستخدم بطاقات الوصفات بيانات منظمة (ترميز المخطط)، مما يعني أن لديها احتمالات أفضل للظهور في تصنيفات أعلى في محركات البحث.
من المحتمل، إذا كنت تدير مدونة طعام، أو لديك موقعًا إلكترونيًا لمطعم، أو كنت متخصصًا في الصحة والعافية، فقد فكرت بالفعل في إضافة وصفات إلى موقعك.
وأفضل ما في الأمر هو أن الأمر لا يتطلب تعليمات برمجية معقدة أو قدرًا كبيرًا من المعرفة التقنية للقيام بذلك. دعونا نحفر ونرى كيف يتم ذلك.
إضافة بطاقات الوصفات مع WP Tasty Recipes
أفضل طريقة لإضافة بطاقات الوصفات هي باستخدام مكون إضافي للوصفات مثل WP Tasty Recipes. إنه مكون إضافي بسيط يتيح لك تخصيص وصفاتك بعدة طرق.
الخطوة 1: تثبيت البرنامج المساعد WP Tasty Recipes
للبدء، ستحتاج إلى تثبيت وتنشيط المكون الإضافي WP Tasty Recipes. لمزيد من المعلومات، راجع برنامجنا التعليمي التفصيلي حول كيفية تثبيت مكون WordPress الإضافي.
بعد ذلك، توجه إلى الفسفور الأبيض لذيذ »لوحة القيادة من مشرف WordPress الخاص بك. انقر فوق “أدخل الترخيص”.


سوف تظهر نافذة منبثقة. ما عليك سوى لصق مفتاح الترخيص الخاص بك من صفحة التنزيلات من حساب WP Tasty الخاص بك.
حدد “جميع المكونات الإضافية” ثم اضغط على الزر “حفظ الترخيص”.


الخطوة 2: ضبط تصميم بطاقة الوصفة
بعد ذلك، من الجيد تعديل تصميم بطاقة الوصفة لتناسب احتياجاتك.
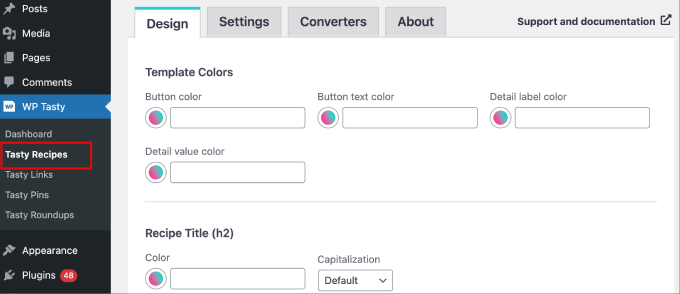
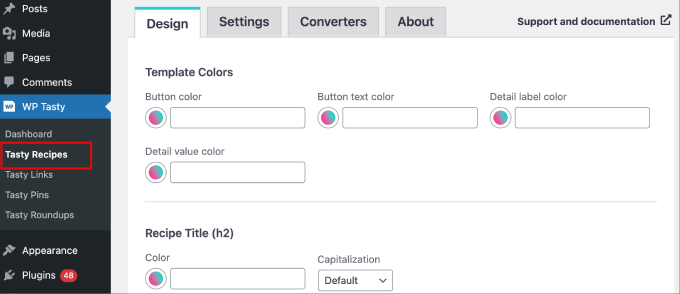
اذهب الى الفسفور الأبيض لذيذ »وصفات لذيذة صفحة من لوحة تحكم WordPress الخاصة بك.
ضمن علامة التبويب “التصميم”، يمكنك تخصيص الشكل الذي ستظهر به بطاقة الوصفة الخاصة بك.


يمكنك تخصيص عناصر مثل ألوان الأزرار، وألوان العنوان والعنوان الفرعي، وتقييمات النجوم، وحتى التذييل الاجتماعي.
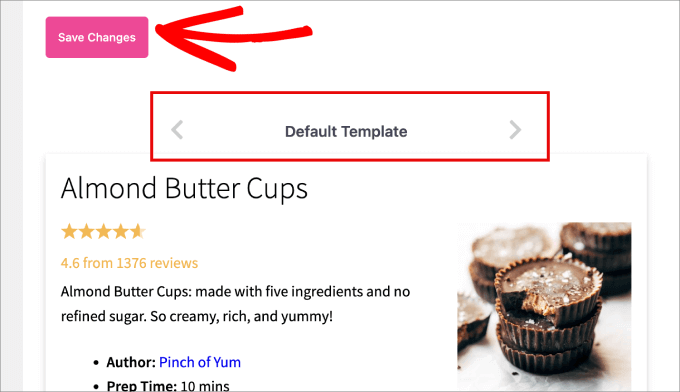
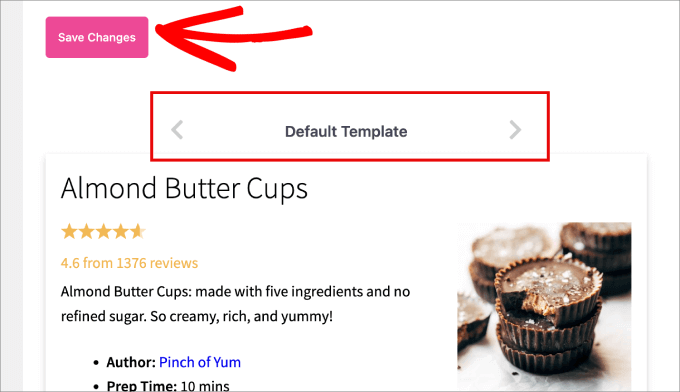
إذا قمت بالتمرير إلى الأسفل، ستلاحظ أنه تم تحديد “القالب الافتراضي”.


انقر على السهمين الأيسر والأيمن واختر القالب الذي تجده أكثر جاذبية من الناحية المرئية ويناسب تصميم موقعك بشكل أفضل.
ومن هناك، تأكد من النقر فوق “حفظ التغييرات”.
الخطوة 3: إضافة بطاقات الوصفات إلى منشور في WordPress
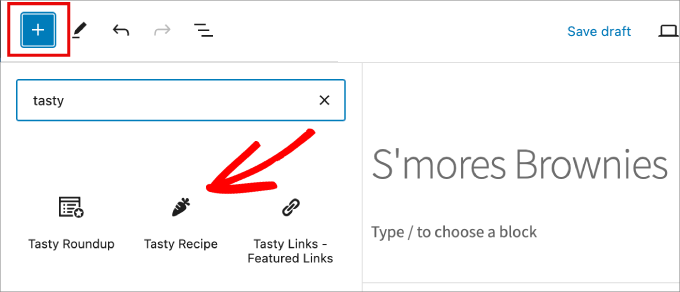
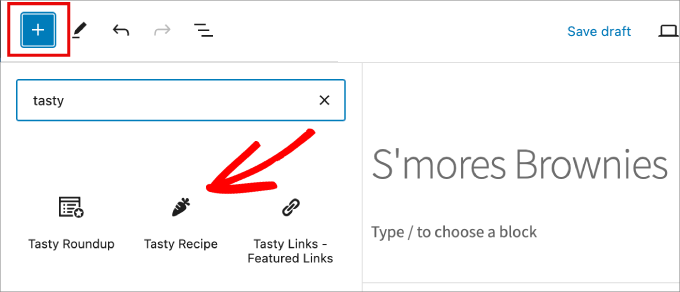
بعد ذلك، انتقل إلى المنشور الذي تريد إضافة بطاقة الوصفة إليه. انقر على أيقونة “+” في الجزء العلوي الأيسر من محرر الكتل لإضافة كتلة جديدة.
هنا، يمكنك البحث وتحديد كتلة “الوصفة اللذيذة”.


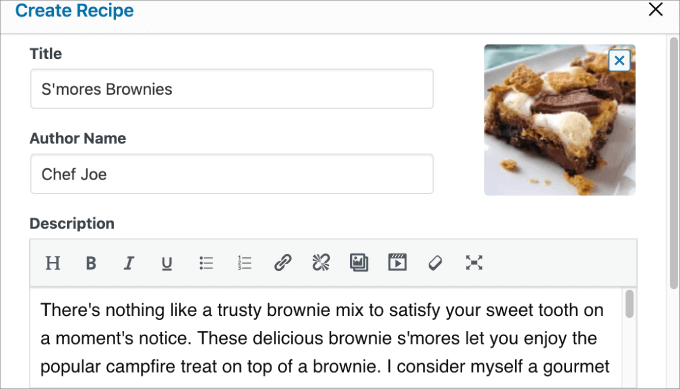
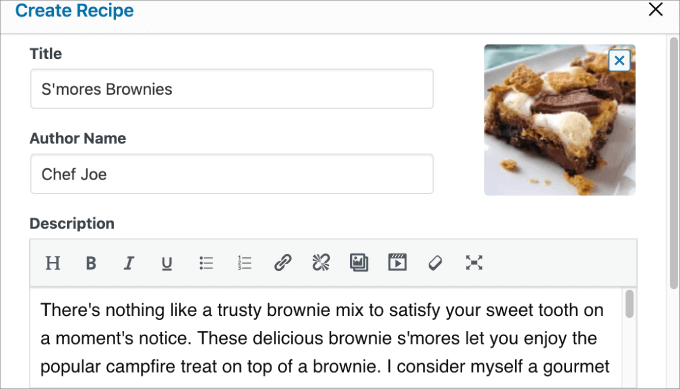
ومن هناك ستظهر نافذة على الشاشة. هذا هو المكان الذي ستحتاج فيه إلى إضافة كافة المعلومات المتعلقة بوصفتك.
من المهم إضافة أكبر عدد ممكن من التفاصيل حتى يتمكن Google من التعرف على المعلومات بسهولة ويمنحك أفضل الاحتمالات لعرض المقتطفات المنسقة في نتائج البحث.


وهنا ستتمكن من إضافة المعلومات التالية:
- عنوان
- صورة الوصفة
- اسم المؤلف
- وصف
- مكونات
- تعليمات
- ملحوظات
- تفاصيل مثل وقت الإعداد، ووقت الطهي، والإنتاجية، والفئة، وما إلى ذلك.
- الكلمات الدالة
- رابط الفيديو
- معدات
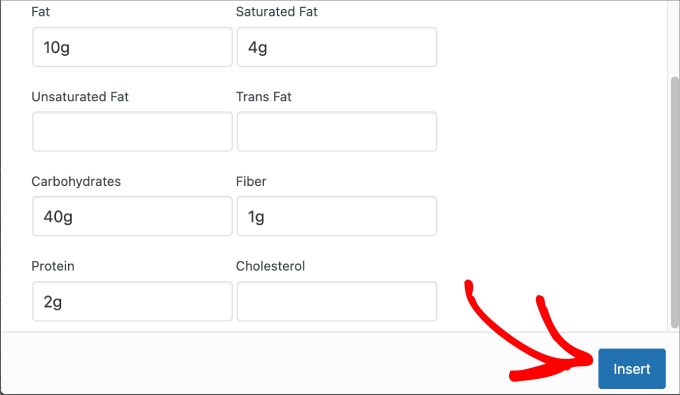
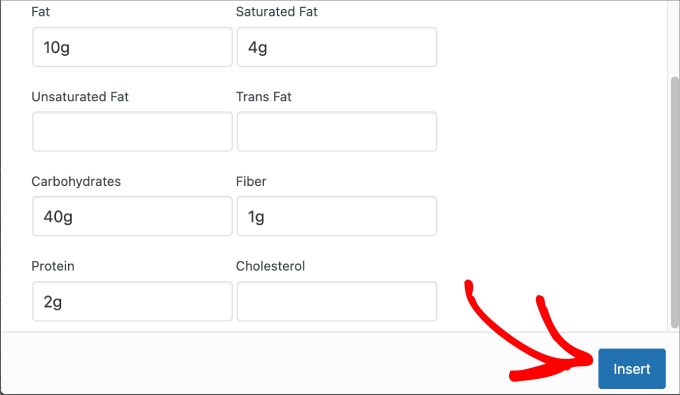
- تَغذِيَة
بمجرد الانتهاء من ملء المعلومات حول وصفتك، انقر فوق الزر “إدراج” في الأسفل.


بعد ذلك، كل ما تبقى لك هو التأكد من أن بطاقة الوصفة الخاصة بك موجودة على الموقع!
الخطوة 4: نشر بطاقة الوصفة الخاصة بك
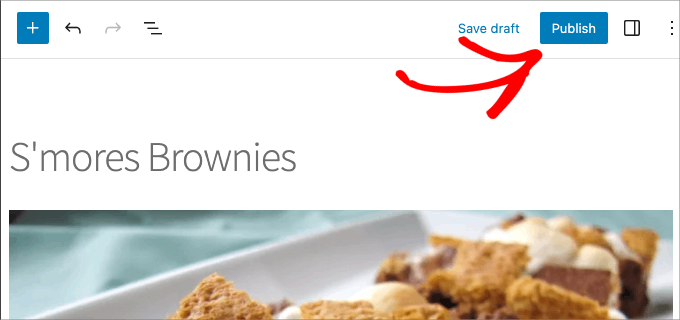
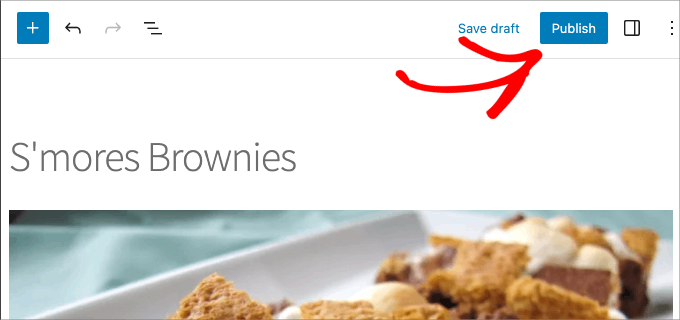
أنت الآن جاهز لنشر بطاقة الوصفة الخاصة بك. فقط اضغط على زر “نشر” أو “تحديث” في الأعلى.


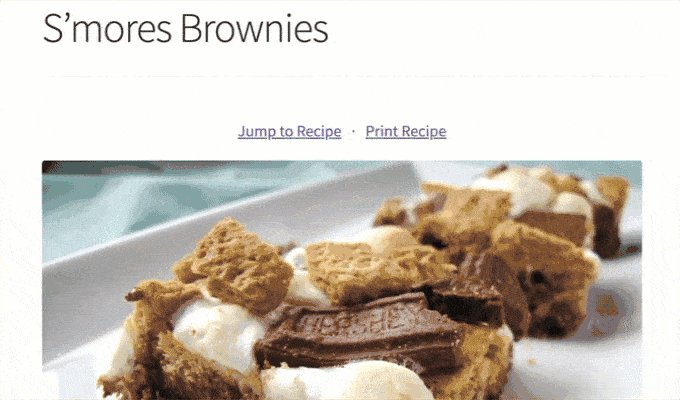
الآن، ما عليك سوى الانتقال إلى الواجهة الأمامية لموقع الويب الخاص بك لرؤية بطاقة الوصفة الخاصة بك قيد التنفيذ.
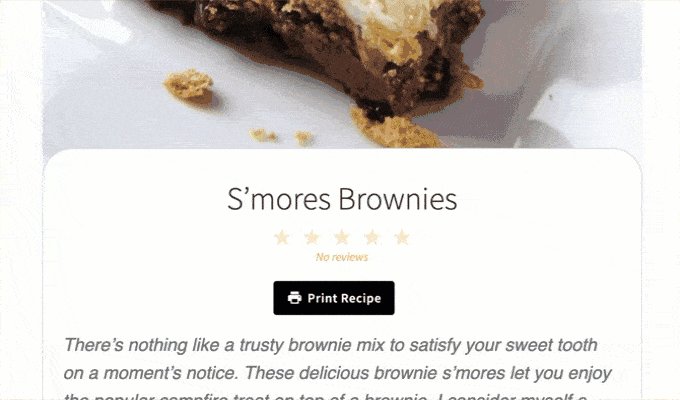
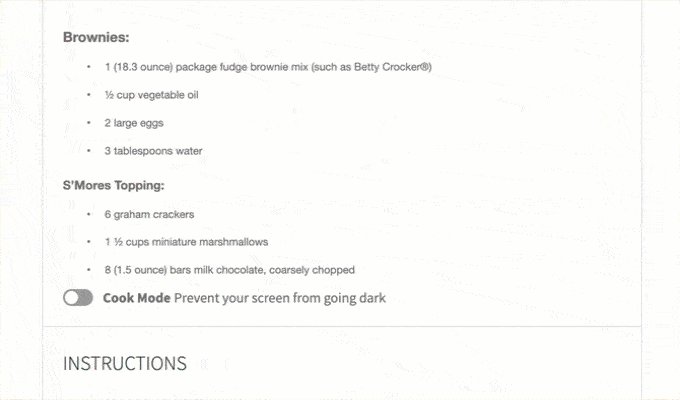
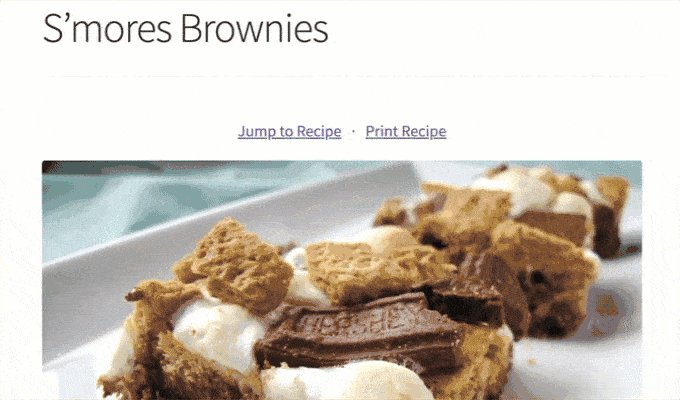
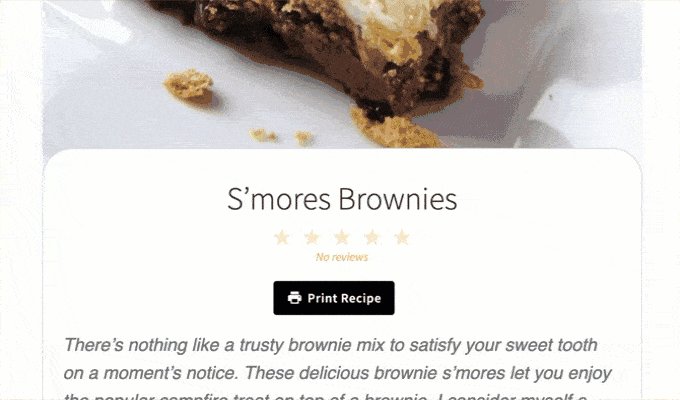
إليك ما تبدو عليه بطاقة S’mores Brownies الخاصة بنا على الواجهة الأمامية لموقعنا التجريبي.


الخطوة 5: إضافة زر “Pin It” إلى بطاقة الوصفة الخاصة بك (اختياري)
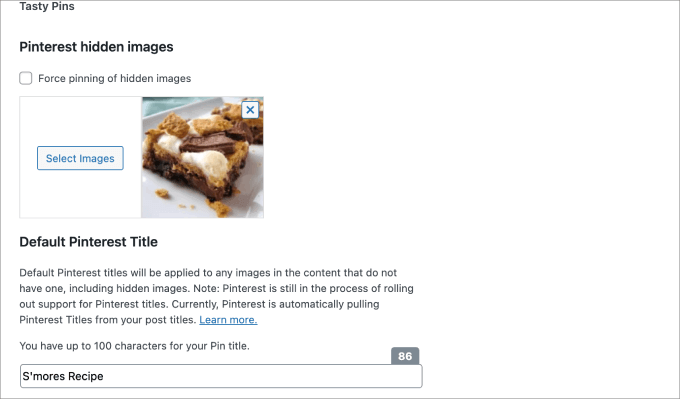
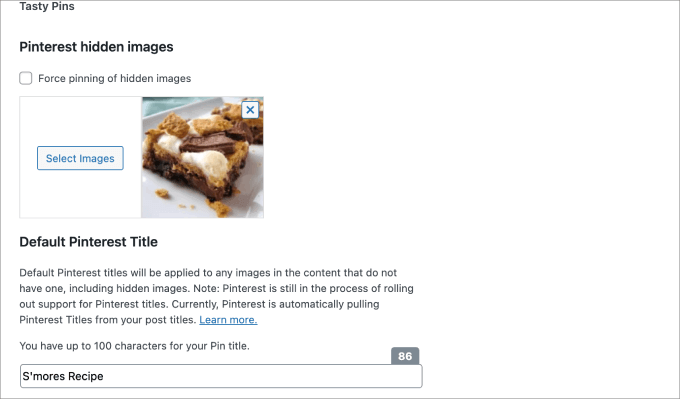
إذا قمت بالترقية إلى خطة WP Tasty “All Access” أو اشتريت منتج Tasty Pins، فقد ترغب أيضًا في إضافة زر “Pin It” إلى بطاقة الوصفة الخاصة بك حتى يتمكن القراء من إضافة الوصفة بسهولة إلى لوحة Pinterest.
عندما يقوم القراء بتثبيت وصفتك على موقع Pinterest، فسوف تظهر صورتك لعدد أكبر من المستخدمين على المنصة. ونتيجة لذلك، من المحتمل أن يؤدي ذلك إلى جذب المزيد من الزيارات إلى موقع الويب الخاص بك.
قم بالتمرير إلى أسفل محرر المجموعة الخاص بك، ثم أضف صورة Pinterest وعنوانًا ونصًا، والتي سيتم استخدامها لتحسين صورك لتحسين محركات البحث وPinterest.


سيؤدي هذا إلى تطبيق زر “تثبيت” على جميع الصور المتعلقة ببطاقة الوصفة، مما يجعل مشاركة المحتوى الخاص بك أسهل بكثير.
المكافأة: إضافة وصفات صديقة لكبار المسئولين الاقتصاديين باستخدام المخطط في WordPress
إن صنع بطاقات الوصفات ليس سوى قطعة واحدة من اللغز. يجب عليك أيضًا التأكد من جذب أكبر قدر ممكن من الزيارات إلى وصفاتك. قد يؤدي ذلك في النهاية إلى زيادة مبيعات كتاب الطبخ الخاص بك، أو مبيعات الشركاء التابعين، أو حجوزات خدماتك.
أفضل طريقة للقيام بذلك هي إضافة علامة مخطط الوصفة في WordPress باستخدام المكون الإضافي All in One SEO.
بمجرد التثبيت والتنشيط، سيكون لديك القدرة على إنشاء أي نوع من المخططات في منشوراتك أو صفحاتك.
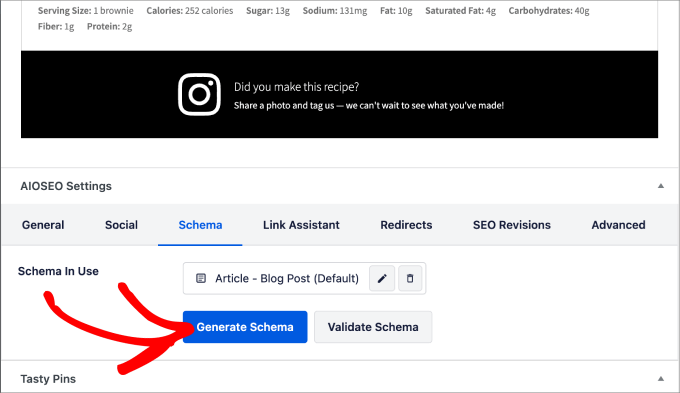
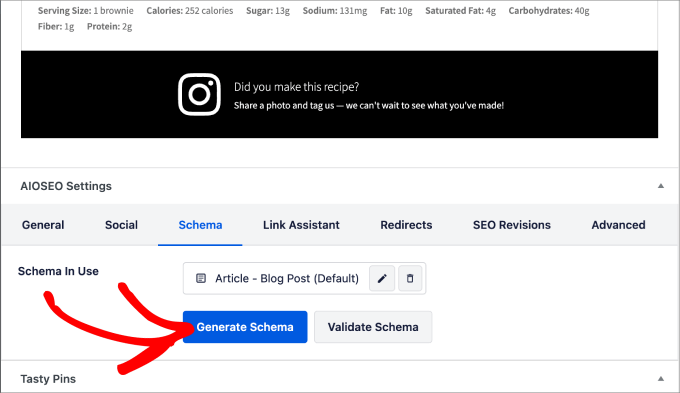
ستحتاج إلى التمرير إلى أسفل محرر المجموعة حيث تظهر عبارة “إعدادات AIOSEO”. ثم، ضمن علامة التبويب “المخطط”، حدد “إنشاء المخطط”.


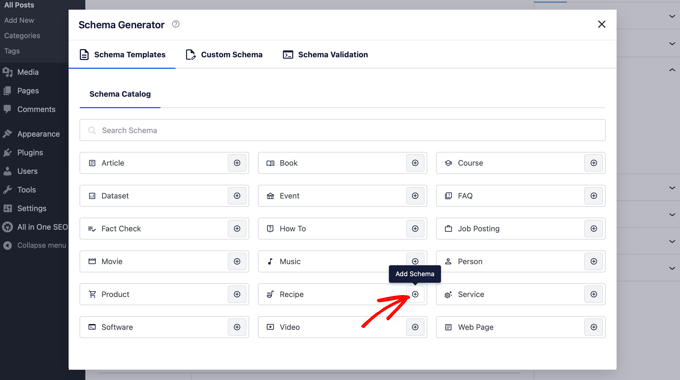
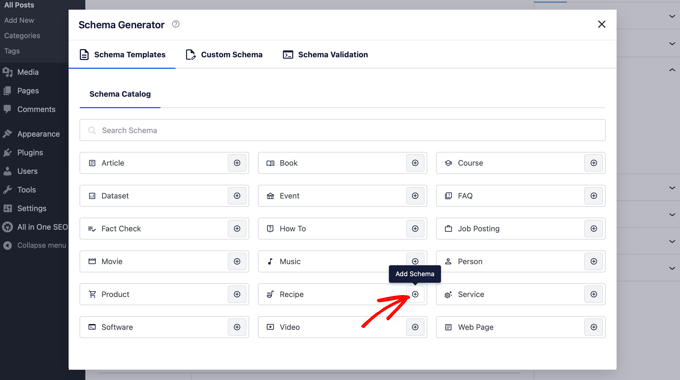
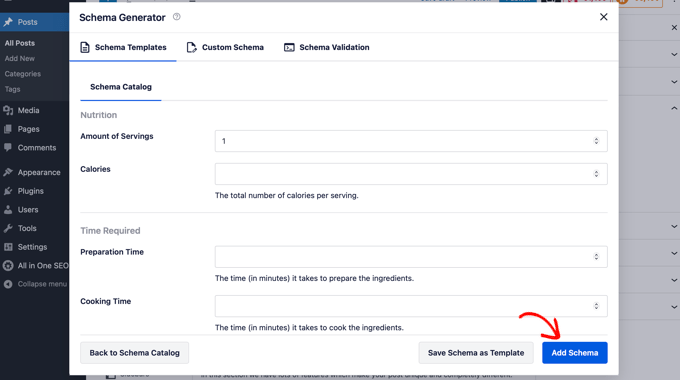
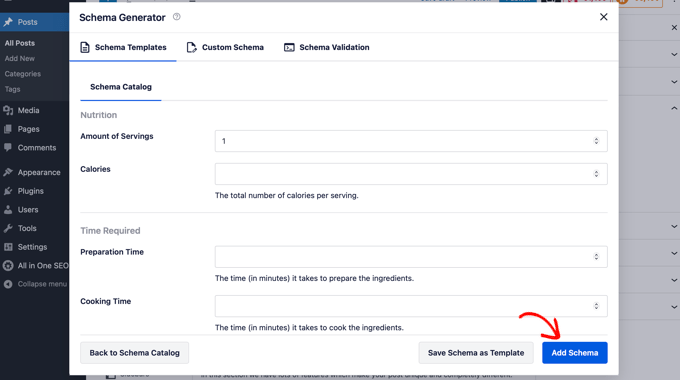
من هنا، ستظهر نافذة منبثقة حيث سترى مجموعة متنوعة من قوالب المخططات التي يمكنك الاختيار من بينها. يؤدي هذا إلى تحمل العبء الأكبر بالنسبة لك نظرًا لأنه ينشئ بيانات منظمة بناءً على نوع المنشور الذي تنشره.
في هذه الحالة، سنضغط على أيقونة “+” بجوار “الوصفة”.


ستقوم بإدخال كافة تفاصيل الوصفة الخاصة بك في منشئ المخطط.
لن تتمكن أنت وزوارك من رؤية الفرق على موقع الويب الخاص بك، ولكن سيكون لدى روبوتات محرك البحث المعلومات التي يحتاجونها للمقتطفات المميزة.


لمزيد من التفاصيل، راجع برنامجنا التعليمي الكامل حول كيفية إضافة مخطط وصفة صديق لمحركات البحث (SEO) في WordPress.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء بطاقات الوصفات في WordPress. قد ترغب أيضًا في مشاهدة عرضنا لأفضل سمات WordPress لمدونات الوصفات وبرنامجنا التعليمي حول كيفية إنشاء موقع ويب لمطعم بسهولة باستخدام WordPress.
إذا أعجبك هذا المقال، يرجى الاشتراك في قناتنا على YouTube للحصول على دروس فيديو WordPress. يمكنك أيضا أن تجدنا على تويتر والفيسبوك.
نشكركم على قراءة المقال ونود التنويه بأن المصدر الأساسي للمقال هو اضغط هنا ونرحب بكم في حساباتنا على مواقع التواصل الاجتماعي