ننقل لكم في بوابة المعرفة مقال بعنوان”6 نصائح لإنشاء المزيد من النماذج التفاعلية في WordPress
“
هل ترغب في جعل نماذجك أكثر تفاعلية وتعزيز تحويلاتها؟
من خلال تجربتي، يكمن الفرق بين موقع الويب الذي يقوم بالتحويل والموقع الذي لا يقوم بالتحويل غالبًا في كيفية تفاعل المستخدمين مع عناصر مثل النماذج.
سأشارككم اليوم ستة نصائح سهلة التنفيذ لإنشاء المزيد من النماذج التفاعلية في WordPress. لقد تم اختبار هذه النصائح وأثبتت فعاليتها في زيادة العملاء المحتملين والتحويلات والمبيعات.
هذه مشاركة ضيف بواسطة جاريد أتشيسون، المؤسس المشارك لـ WPForms، أفضل مكون إضافي لإنشاء نماذج WordPress. هذا عمود متخصص ننشره كل يوم خميس، حيث ندعو أحد خبراء WordPress لمشاركة تجاربهم مع قرائنا.


سأغطي بعض المواضيع المختلفة في هذا المنشور، ويمكنك استخدام الروابط السريعة أدناه للانتقال إلى الأقسام المختلفة:
لماذا تجعل نماذج WordPress أكثر تفاعلية؟
باعتباري مالكًا تجاريًا ومطور ويب، فقد رأيت بنفسي كيف يمكن للنموذج المصمم جيدًا أن يعزز التحويلات على موقع WordPress.
فكر في الأمر. عندما يبدو النموذج وكأنه محادثة وليس عملاً روتينيًا، يميل الأشخاص بطبيعة الحال إلى البقاء فيه وملئه.
أنا لا أتحدث فقط عن إضافة أجراس وصفارات أيضًا. يتعلق الأمر بجعل التجربة أكثر سلاسة وجاذبية للمستخدمين.
وجدت دراسة حديثة أن أكثر من 66.6% من المستخدمين الذين يبدأون في ملء نموذج يرسلونه بنجاح. (المصدر: تحليلات زوكو).
إن جعل النماذج الخاصة بك أسهل وأكثر تفاعلية هو المفتاح لمساعدتهم على البدء.
باتباع استراتيجيات الاقتراض من المسوقين الخبراء، قمت باختبار هذا النهج في أعمالي بنجاح لا يصدق.
هنا، سوف أشارك هذه النصائح حتى تتمكن من تكرارها على موقع WordPress الخاص بك.
1. استخدم نماذج المحادثة
لا يمانع المستخدمون عمومًا في ملء النماذج طالما أنها ليست مملة ولا تبدو وكأنها عمل روتيني.
بدلاً من تحميل العملاء بمهام عادية، أفضل المشاركة في المحادثات التي تبني العلاقات.
النماذج التي تتدفق مثل المحادثة تعطي المستخدمين انطباعًا بأنهم يتفاعلون مع عملك بشكل مباشر.
نظرًا لتصميمها، فهي ممتعة من الناحية الجمالية، وأسهل في تعبئتها، وتعطي انطباعًا أكثر أناقة عن عملك.


لماذا أوصي بنماذج المحادثة؟
- إنها توفر تدفقًا للمحادثة، مما يوفر تجربة مستخدم جذابة، مما يؤدي إلى المزيد من التحويلات.
- تعمل واجهة المستخدم التفاعلية متعددة الخطوات على تقسيم النموذج إلى خطوات أصغر وتزيل ملل النماذج التقليدية.
- تؤدي طبيعة المحادثة لهذه النماذج إلى استجابات أكثر دقة وعمقًا من المستخدمين.
- تتيح لك معظم أدوات إنشاء النماذج الحديثة إمكانية إنشاء عنوان URL منفصل لنموذج المحادثة. وهذا يجعل من السهل إرسال المستخدمين إلى صفحة النموذج مباشرةً من حملات التسويق عبر وسائل التواصل الاجتماعي والبريد الإلكتروني.
أوصي باستخدام نماذج المحادثة للنماذج الأطول (تلك التي تحتوي على أكثر من أربعة حقول)، ونماذج الطلبات عبر الإنترنت، واستطلاعات العملاء، ونماذج التعليقات.
هل تحتاج إلى مساعدة في إعداد هذا؟ يحتوي WPBeginner على برنامج تعليمي خطوة بخطوة حول إنشاء نماذج المحادثة في WordPress.
2. أضف حقول الصور والأيقونات
تعد الصور والأيقونات أكثر جاذبية من النص العادي. يستخدمها المسوقون في كل مكان في المقالات ورسائل البريد الإلكتروني ووسائل التواصل الاجتماعي والمطبوعات.
لماذا لا تستخدمها في النماذج الخاصة بك أيضًا؟
باعتباري أحد مؤسسي البرنامج الإضافي لإنشاء النماذج في WordPress، وجدت أن حقول الصور والأيقونات هي من أكثر الميزات المطلوبة من قبل عملائي والمسوقين الآخرين.
تؤدي إضافة الصور والأيقونات إلى حقول الاختيار المتعدد إلى تحويل النموذج الخاص بك على الفور إلى تجربة مرئية تفاعلية للمستخدمين.


لماذا أوصي بحقول الصور والأيقونات؟
- زيادة التحويلات – يمكن للصور والأيقونات تحويل النموذج الخاص بك على الفور إلى تجربة مرئية تفاعلية، مما يؤدي إلى المزيد من التحويلات.
- سهل الفهم – الصور والأيقونات يمكن أن تجعل النماذج الخاصة بك أسهل في الفهم، حتى بالنسبة للمستخدمين الدوليين الذين قد يتحدثون لغة مختلفة عن المحتوى الموجود على موقع الويب الخاص بك.
- ممتعة من الناحية الجمالية – تبدو أفضل، وتتناسب مع مساحة أقل، ويسهل اختيارها (خاصة على الأجهزة المحمولة).
أنا أشجعك بشدة على استخدامها في حقول الاختيار المتعدد كلما أمكن ذلك. إنها تعمل بشكل جيد جدًا في الاختبارات والاستطلاعات عبر الإنترنت واستطلاعات الرأي.
تدعم معظم أدوات إنشاء نماذج WordPress الحديثة هذه الميزة، بما في ذلك WPForms وFormidable Forms والمزيد.
لمزيد من التفاصيل، إليك برنامج تعليمي حول إضافة خيارات الصور إلى نماذج WordPress.
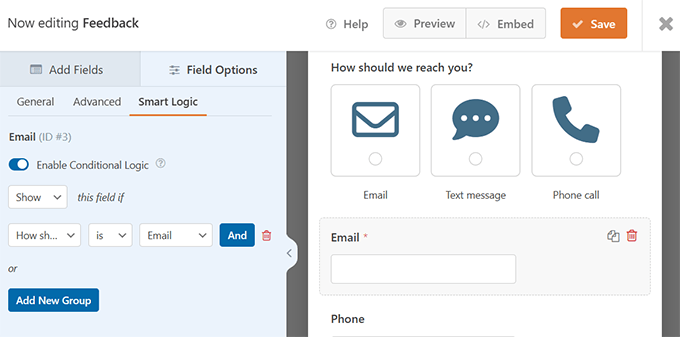
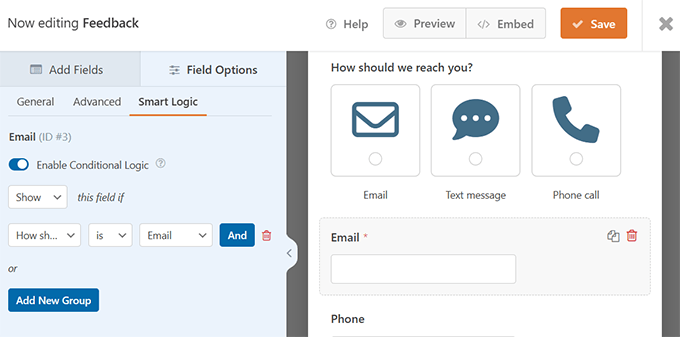
3. استخدم المنطق الشرطي
لا يلزم أن تكون النماذج الخاصة بك ثابتة. باستخدام المنطق الشرطي، يمكنك تغيير كيفية تصرف النموذج بناءً على تفاعل المستخدم.
في تجربتي، تميل النماذج التي تتغير مع تفاعل المستخدم إلى التفوق على النماذج الثابتة.
على سبيل المثال، إذا كنت تقوم بإنشاء نموذج لتعليقات العملاء، فيمكنك أن تطلب رقم هاتف المستخدم إذا اختاره كخيار للاتصال به.


وبالمثل، إذا قمت بإجراء استطلاع للعملاء، فيمكنك إظهار حقل نموذج استنادًا إلى إدخال المستخدم في حقل نموذج سابق.
لماذا أوصي باستخدام المنطق الشرطي؟
- أشكال أصغر حجما – يمكنك تقليل عدد الحقول باستخدام المنطق الشرطي وجعل ملء النماذج الخاصة بك أسهل وأسرع.
- زيادة الصلة – يمكن للنموذج الخاص بك أن يضبط نفسه ليناسب مدخلات المستخدم، مما يوفر تجربة أكثر تخصيصًا للمستخدمين.
- جمع البيانات بكفاءة – بدلاً من جمع البيانات غير الضرورية، يمكنك جمع البيانات المطلوبة فقط. وهذا أيضًا يسهل عليك معالجة تلك البيانات بطرق أكثر فائدة وذات صلة بالمستخدمين الفرديين.
إنها فكرة جيدة أن تقوم بمراجعة النماذج الخاصة بك والتفكير في استخدام المنطق الشرطي لتحسينها وزيادة التحويلات. من المفيد أيضًا الاطلاع على هذه المجموعة من أفضل المكونات الإضافية للمنطق الشرطي لـ WordPress للحصول على المزيد من الأفكار.
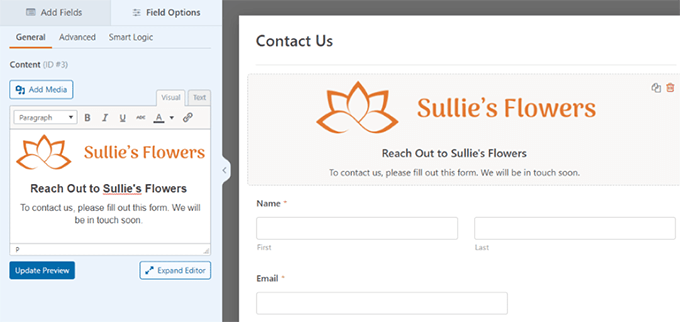
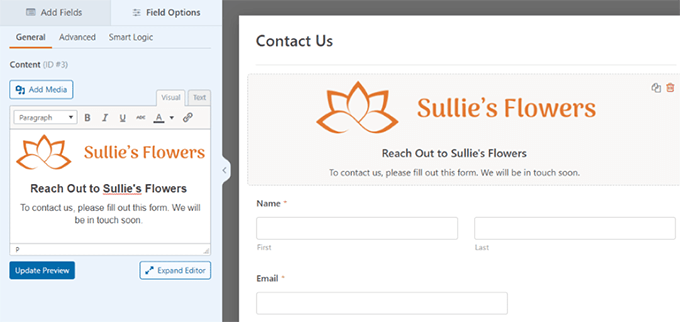
4. أضف محتوى الوسائط الغنية
إنها فكرة جيدة أيضًا إضافة وسائط غنية حول النماذج الخاصة بك لجعلها أكثر تفاعلية وإفادة.
يمكن أن تكون هذه الوسائط الغنية عبارة عن صور ومقاطع فيديو وصوت وغير ذلك الكثير. لقد حققت نجاحًا كبيرًا شخصيًا مع مقاطع الفيديو قبل حقول النموذج مباشرةً.
يساعد الفيديو التوضيحي الموجود قبل حقل النموذج مباشرةً في تعزيز التحويلات. وكما قال صديقي جون في مقالته عن تشريح الصفحة المقصودة عالية التحويل:
أفاد 96% من الأشخاص أنهم يشاهدون مقاطع فيديو توضيحية، وتظهر الدراسات أن إضافة مقطع فيديو إلى الصفحة المقصودة يزيد التحويلات بنسبة 86% في المتوسط.
جون تورنر – مؤسس SeedProd
وينطبق الشيء نفسه على النماذج الخاصة بك أيضًا.
يمكنك إضافة حقل محتوى إلى النموذج الخاص بك. يتيح لك ذلك إدراج محتوى الوسائط المتعددة مثل النص المنسق والعناوين والشعارات والصور ومقاطع الفيديو.


لماذا أوصي باستخدام محتوى الوسائط الغنية؟
- إقناع المستخدمين – إضافة محتوى الوسائط المتعددة يساعدك على إقناع المستخدمين من خلال شرح الفوائد دون أن يغادروا النموذج أو الصفحة.
- تحسين تجربة المستخدم – يمكنك الإجابة على بعض أسئلة المستخدمين على الفور، مما يحسن تجربتهم ويؤدي إلى المزيد من التحويلات.
- ممتعة من الناحية الجمالية – يمكن استخدام الصور والنصوص لتحسين المظهر العام للنموذج. يمكنك استخدام شعار علامتك التجارية وإضافة الشهادات والإثبات الاجتماعي والصور لإظهار وجوه الأشخاص الحقيقيين الذين يقفون وراء عملك.
إذا شعرت أن هناك شيئًا مفقودًا في النموذج الخاص بك، فإنني أوصي بإضافة عناصر الوسائط الغنية لملء هذه الفجوة.
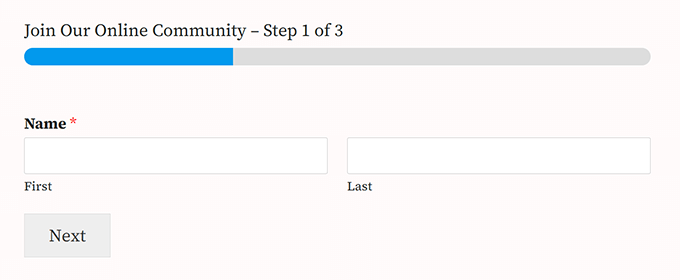
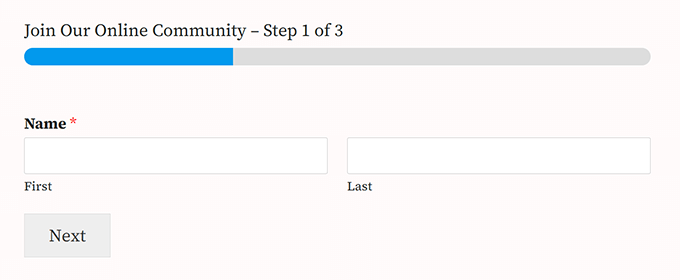
5. استخدم نماذج العملاء المحتملين
تم تحسين نماذج العملاء المحتملين بشكل كبير ومصممة لالتقاط المزيد من العملاء المحتملين. على غرار نماذج المحادثة، تسمح هذه النماذج متعددة الخطوات للمستخدمين بالإجابة على حقل واحد في كل مرة، مما يخلق تجربة أكثر سلاسة.
وفقًا لدراسة أجرتها HubSpot، يستخدم 40% فقط من المسوقين نماذج متعددة الخطوات، لكن معدل التحويل لديهم أعلى بنسبة 86%. لذا، من المفيد استخدامها على موقع الويب الخاص بنشاطك التجاري.
لقد رأيت نتائج ممتازة مع نماذج العملاء المحتملين، خاصة عندما يتم استخدامها لترقيات المحتوى أو حوافز مماثلة.


لماذا أوصي باستخدام نماذج العملاء المحتملين؟
- الأمثل لتوليد العملاء المحتملين – تم تحسين نماذج أسلوب المحادثة هذه لجيل العملاء المحتملين وأثبتت قدرتها على تحسين التحويلات بواسطة خبراء التسويق.
- الأشكال التي تبرز – على عكس أشكال توليد العملاء المحتملين الأخرى، لا يتم الإفراط في استخدامها. ومن خلال تدفق المحادثة، فإنها توفر للمستخدمين تجربة تفاعلية جديدة لا يبدو وكأنه نموذج التقاط البريد الإلكتروني.
- شريط التقدم – من المرجح أن يقوم المستخدمون بإكمال النموذج عندما يرون بالضبط عدد الخطوات التي يبتعدون عنها. قم بتقديم حافز لهم، ومن المحتمل أن يتابعوا ذلك.
يمكنك استخدام أداة إنشاء النماذج مثل WPForms لإنشاء هذه النماذج. يمكنك أيضًا إنشاء نماذج متعددة الخطوات باستخدام برامج جذب العملاء المحتملين الشهيرة مثل OptinMonster أو Thrive Leads.
نظرًا لأننا نتحدث عن جذب العملاء المحتملين، فإنني أوصي أيضًا بإلقاء نظرة على نصائح WPBeginner الداخلية حول إنشاء قائمة بريد إلكتروني. إنه دليل التشغيل الفعلي الذي يستخدمه WPBeginner ويحقق نتائج مذهلة.
هناك ظاهرة نفسية معروفة يستخدمها المسوقون، وهي تسمى “تأثير التقدم الموهوب”.
وينص على أنه من المرجح أن يكمل الأشخاص مهمة ما إذا كانوا يعتقدون أنهم قد أحرزوا بعض التقدم نحوها أو بدأوا فيها.
ولهذا السبب فإن النماذج التي تظهر بعد تفاعل المستخدمين مع عنصر (مثل زر أو شعار) على موقع الويب الخاص بك يمكن أن تكون فعالة للغاية.


لماذا أوصي بالنوافذ المنبثقة للنماذج؟
- تتطلب تفاعل المستخدم – يتطلب فتح النماذج في نافذة منبثقة أن يتفاعل المستخدمون مع موقع الويب الخاص بك، مما يعني أنهم منخرطون بالفعل في ما تقدمه ومن المرجح أن يقوموا بالتحويل.
- تقليل الانحرافات – تم وضع النموذج الخاص بك بعناية، ويمكنك استخدام منطقة موقع الويب المتاحة لاستخدام تقنيات الإقناع الأخرى في نسخة موقع الويب الخاص بك وتخطيطه وتصميمه.
- تقليل معدلات الارتداد – لا يغادر المستخدمون الصفحة التي يشاهدونها ويمكنهم استئناف التصفح بعد إرسال النموذج.
أعلم أن الكثير منكم قد يتساءل، أليست النوافذ المنبثقة مزعجة بعض الشيء؟ وأنت على حق. يمكن أن تكون كذلك، ولكن فقط عند استخدامها بشكل غير صحيح.
فيما يلي بعض الأمثلة لأكبر العلامات التجارية في العالم التي تستخدم النوافذ المنبثقة. انتبه إلى عدد هذه النوافذ المنبثقة المستخدمة لعرض النماذج (تلميح: تحتوي معظمها على نماذج).
موارد إضافية لنماذج WordPress
فيما يلي بعض النصائح الإضافية التي وجدتها مفيدة للغاية للحصول على نتائج أفضل من نماذج WordPress الخاصة بك:
- تتبع تحويلات النماذج – تأكد من تتبع تحويلات النماذج لمعرفة كيف أثرت تغييراتك على معدلات نجاحها.
- اختبار A/B – جرب اختبار تقسيم A/B لتجربة أنواع مختلفة من النماذج والعثور على الفائز الذي يتمتع بأكبر عدد من التحويلات.
- تتبع بيانات التسويق – يُنشئ كل موقع ويب عددًا كبيرًا من البيانات بناءً على تفاعلات المستخدم على موقعك. يساعدك تتبع هذه البيانات على اتخاذ قرارات مستنيرة لتقليل الاحتكاك وتحسين رحلة العميل وتنمية أعمالك.
آمل أن تساعدك هذه النصائح في إنشاء المزيد من النماذج التفاعلية في WordPress لزيادة التحويلات. قد ترغب أيضًا في القراءة عن استخدام الذكاء الاصطناعي لتعزيز تسويقك أو استخدام FOMO لزيادة التحويلات.
إذا أعجبك هذا المقال، يرجى الاشتراك في قناتنا على YouTube للحصول على دروس فيديو WordPress. يمكنك أيضا أن تجدنا على تويتر والفيسبوك.
نشكركم على قراءة المقال ونود التنويه بأن المصدر الأساسي للمقال هو اضغط هنا ونرحب بكم في حساباتنا على مواقع التواصل الاجتماعي