ننقل لكم في بوابة المعرفة مقال بعنوان”كيفية إدراج المشاركات المجدولة القادمة في ووردبريس
“
هل تريد إدراج منشوراتك المجدولة القادمة في WordPress؟
يمكن أن يؤدي عرض قائمة بالمنشورات المجدولة المستقبلية لمستخدميك إلى إثارة ضجة حول المحتوى الخاص بك وتشجيع الزائرين على العودة إلى موقع الويب الخاص بك. يمكن أن يساعدك هذا في تحسين تفاعل المستخدم ومشاركته في منشورات مدونتك.
في هذه المقالة، سنوضح لك كيفية عرض المنشورات القادمة المستقبلية بسهولة في ووردبريس، خطوة بخطوة.


لماذا عرض المشاركات القادمة في ووردبريس؟
إذا كنت تدير مدونة WordPress لفترة من الوقت، فسوف تعلم أن نشر المنشورات في وقت معين يمكن أن يجذب المزيد من الأشخاص لقراءتها.
ومع ذلك، لا يمكنك الجلوس وانتظار الوقت المناسب للضغط على زر النشر. لهذا السبب يحتوي WordPress على ميزة جدولة مدمجة تتيح لك جدولة المنشورات لنشرها لاحقًا.
يمكن أن يساعدك هذا في التركيز على إنشاء المحتوى وإدارة التقويم التحريري الخاص بك مثل المحترفين.
بمجرد جدولة المنشورات على موقعك، من الجيد أيضًا عرض قائمة بهذه المقالات القادمة لإثارة ضجة حولها وزيادة التفاعل على مدونتك.
يمكن أن يكون عرض المنشورات المجدولة المستقبلية فعالاً بشكل خاص لمحتوى مثل القصص المتسلسلة أو إطلاق المنتجات أو إعلانات الأحداث.
وقد يشجع ذلك المستخدمين على مناقشة المواضيع القادمة في قسم التعليقات، أو الاشتراك في رسالتك الإخبارية، أو حتى التسجيل المسبق في الأحداث.
بعد قولي هذا، دعونا نرى كيفية إدراج المنشورات المجدولة القادمة بسهولة في WordPress.
كيفية إظهار قائمة بالمقالات القادمة المجدولة في ووردبريس
يمكنك بسهولة عرض قائمة بالمقالات القادمة المجدولة على موقع WordPress الخاص بك عن طريق إضافة تعليمات برمجية مخصصة إلى ملف function.php الخاص بموضوعك. ومع ذلك، فإن ارتكاب أصغر خطأ أثناء كتابة الرمز يمكن أن يؤدي إلى تعطيل موقعك ويجعل الوصول إليه غير ممكن.
ولهذا السبب نوصي دائمًا بإضافة تعليمات برمجية مخصصة باستخدام WPCode. إنه أفضل مكون إضافي لمقتطفات الأكواد البرمجية في WordPress في السوق مما يجعل إضافة التعليمات البرمجية إلى موقع الويب الخاص بك أمرًا آمنًا وسهلاً.
أولاً، تحتاج إلى تثبيت وتفعيل البرنامج المساعد WPCode. للحصول على تعليمات مفصلة، يمكنك الاطلاع على دليل المبتدئين الخاص بنا حول كيفية تثبيت مكون WordPress الإضافي.
ملحوظة: لدى WPCode خطة مجانية يمكنك استخدامها لهذا البرنامج التعليمي. ومع ذلك، فإن الترقية إلى الخطة الاحترافية ستمنحك إمكانية الوصول إلى المزيد من الميزات مثل المكتبة السحابية لمقتطفات التعليمات البرمجية، وخيار مقتطف CSS، والمنطق الشرطي المتقدم، والمزيد.
بعد التفعيل قم بزيارة مقتطفات الكود » + إضافة مقتطف صفحة من لوحة تحكم WordPress وانقر على الزر “استخدام مقتطف” ضمن خيار “إضافة الرمز المخصص الخاص بك (مقتطف جديد)”.


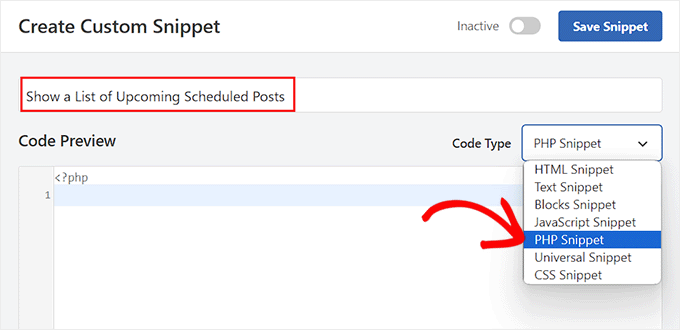
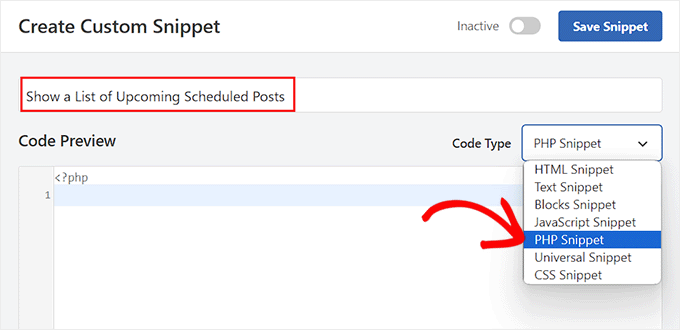
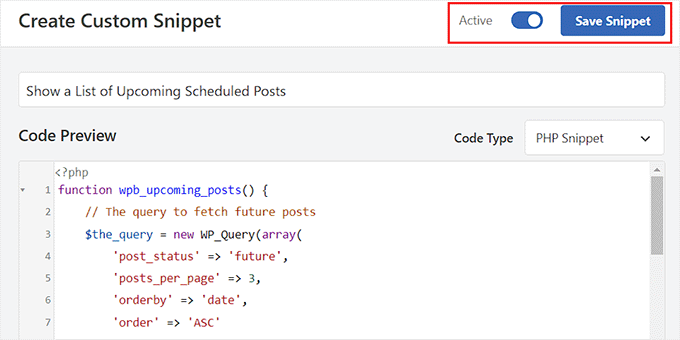
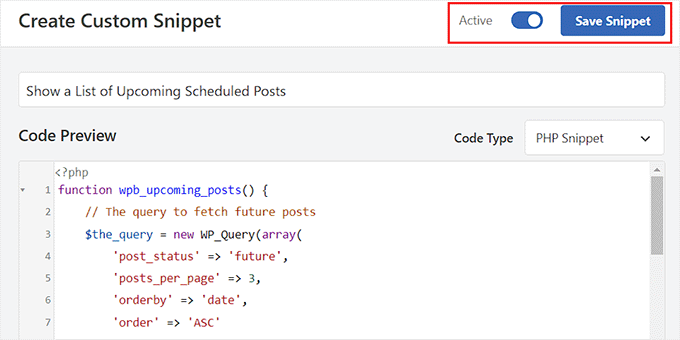
سينقلك هذا إلى صفحة “إنشاء مقتطف مخصص”، حيث يمكنك البدء بإضافة اسم لمقتطف الشفرة الخاص بك. الاسم هو فقط لتحديد هويتك ويمكن أن يكون أي شيء تريده.
بعد ذلك، اختر “PHP Snippet” كنوع الكود من القائمة المنسدلة الموجودة على اليمين.


بعد ذلك، تحتاج إلى نسخ ولصق الكود المخصص التالي في مربع “معاينة الكود”:
function wpb_upcoming_posts() {
// The query to fetch future posts
$the_query = new WP_Query(array(
'post_status' => 'future',
'posts_per_page' => 3,
'orderby' => 'date',
'order' => 'ASC'
));
// The loop to display posts
if ( $the_query->have_posts() ) {
echo '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$output .= '<li>' . get_the_title() .' ('. get_the_time('d-M-Y') . ')</li>';
}
echo '</ul>';
} else {
// Show this when no future posts are found
$output .= '<p>No posts planned yet.</p>';
}
// Reset post data
wp_reset_postdata();
// Return output
return $output;
}
// Add shortcode
add_shortcode('upcoming_posts', 'wpb_upcoming_posts');
// Enable shortcode execution inside text widgets
add_filter('widget_text', 'do_shortcode');
بعد ذلك، قم بالتمرير لأسفل إلى قسم “الإدراج” واختر وضع “الإدراج التلقائي”.
ضع في اعتبارك أنه لا يزال يتعين عليك إضافة رمز قصير لعرض قائمة بالمقالات القادمة على موقع WordPress الخاص بك.


أخيرًا، قم بالتمرير مرة أخرى إلى أعلى الصفحة لتبديل المفتاح “غير نشط” إلى “نشط”.
بمجرد القيام بذلك، ما عليك سوى النقر فوق الزر “حفظ المقتطف” لتخزين إعداداتك.


عرض قائمة بالمنشورات القادمة المجدولة في الشريط الجانبي للموضوع الكلاسيكي
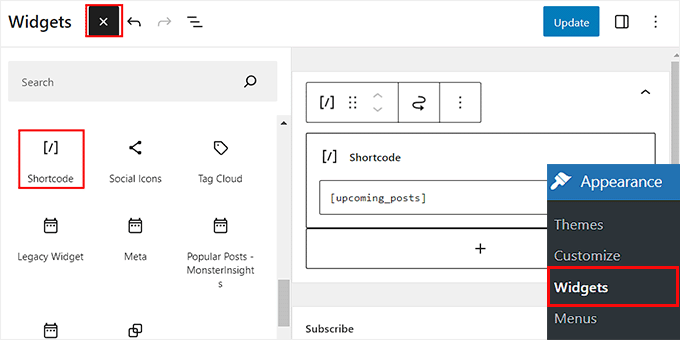
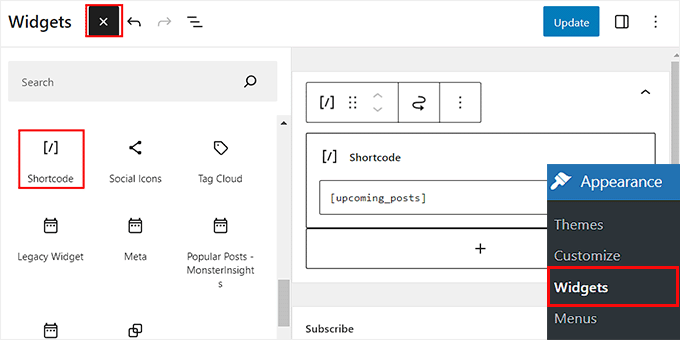
لعرض قائمة بالمقالات القادمة في الشريط الجانبي لـ WordPress، قم بزيارة مظهر »الحاجيات صفحة من لوحة تحكم WordPress. ضع في اعتبارك أن هذا الخيار لن يكون متاحًا إلا إذا كنت تستخدم سمة كلاسيكية (غير محظورة).
هنا، تحتاج إلى النقر فوق زر إضافة كتلة “+” في الزاوية العلوية اليسرى من الشاشة لفتح قائمة الكتلة.
من هنا، قم بسحب وإسقاط كتلة الرمز القصير في قسم الشريط الجانبي. بعد ذلك، أضف الرمز القصير التالي إلى الكتلة:
[upcoming_posts]


بعد ذلك، انقر فوق الزر “تحديث” في الجزء العلوي لتخزين إعداداتك.
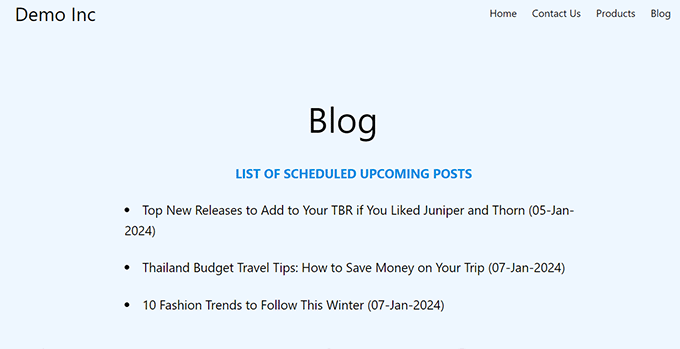
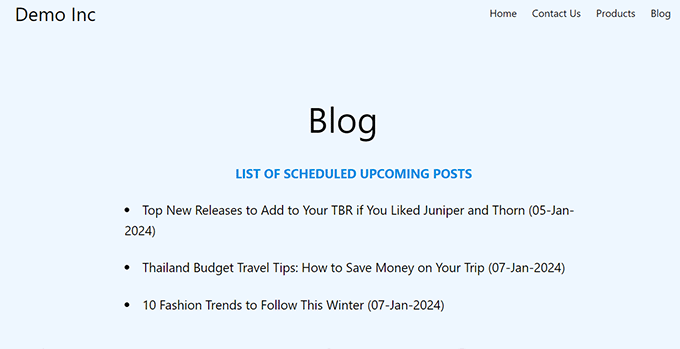
الآن، يمكنك زيارة موقع WordPress الخاص بك لعرض قائمة المنشورات المجدولة القادمة قيد التنفيذ.


عرض قائمة بالمقالات القادمة المجدولة في محرر الموقع الكامل
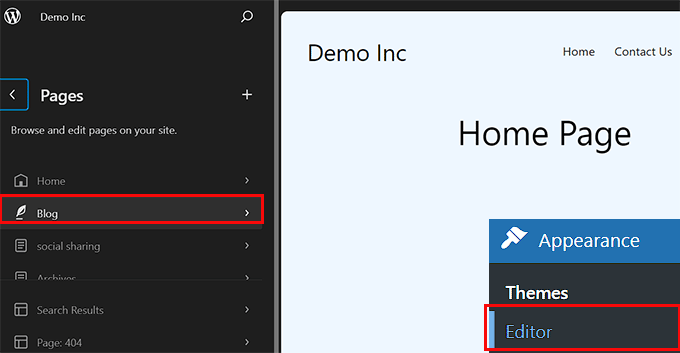
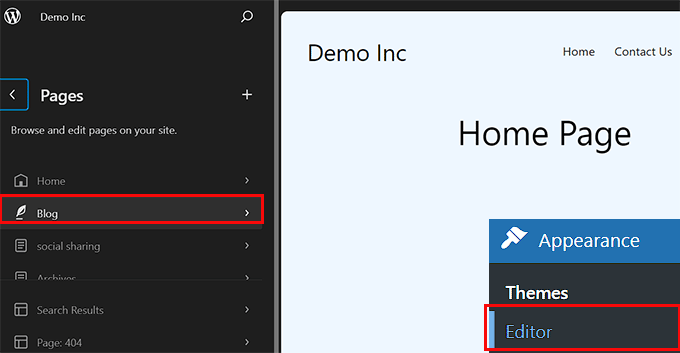
إذا كنت تستخدم سمة قائمة على الكتلة، فلن تكون علامة تبويب قائمة الأدوات متاحة لك. في هذه الحالة، تحتاج إلى زيارة مظهر »محرر صفحة من لوحة تحكم WordPress.
بمجرد فتح المحرر، انقر فوق “الصفحات” ثم اختر ببساطة الصفحة التي تريد إضافة الرمز القصير إليها من الخيارات الموجودة على اليسار.


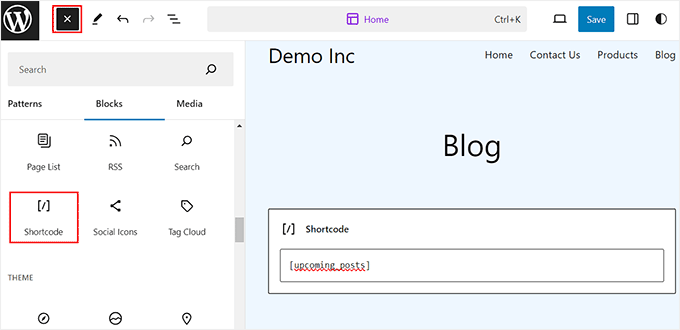
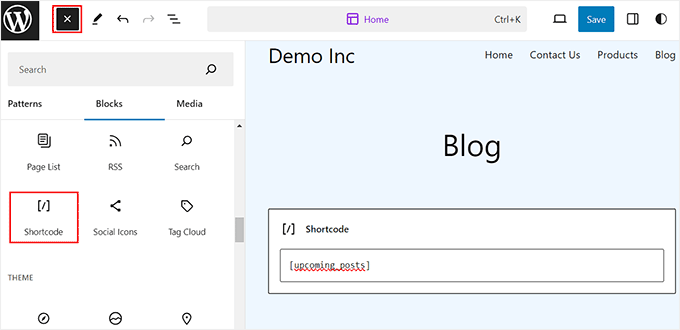
سيتم الآن إطلاق الصفحة التي تختارها في محرر الموقع الكامل. هنا، يجب عليك النقر فوق زر إضافة كتلة “+” لفتح قائمة الكتلة وإضافة كتلة الرمز القصير إلى الصفحة.
بعد ذلك، ما عليك سوى إضافة الرمز القصير التالي إلى الكتلة:
[upcoming_posts]


وأخيرًا، انقر فوق الزر “حفظ” في الجزء العلوي لتخزين إعداداتك.
الآن، ما عليك سوى زيارة موقع WordPress الخاص بك لعرض قائمة المنشورات القادمة المجدولة.


المكافأة: كيفية عرض المشاركات الأخيرة في ووردبريس
بصرف النظر عن عرض المنشورات القادمة، قد ترغب أيضًا في عرض قائمة بالمقالات المنشورة مؤخرًا على موقع WordPress الخاص بك.
يمكن أن يساعد القيام بذلك في تعريف الزائرين بالمحتوى الجديد وتشجيعهم على استكشاف موقع الويب الخاص بك بشكل أكبر.
يمكنك بسهولة عرض قائمة بالمشاركات الأخيرة في WordPress باستخدام كتلة أحدث المنشورات في محرر Gutenberg.


بعد ذلك، يمكنك تخصيص هذه الكتلة بشكل أكبر عن طريق إضافة مقتطفات من المنشور أو اسم المؤلف أو تاريخ النشر أو الصورة المميزة.
لمزيد من المعلومات، يمكنك الاطلاع على البرنامج التعليمي الخاص بنا حول كيفية عرض المنشورات الأخيرة في WordPress.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إدراج المنشورات المجدولة القادمة في WordPress. قد تكون مهتمًا أيضًا بالبرنامج التعليمي الخاص بنا حول كيفية جدولة المنشورات بشكل مجمّع في WordPress وأفضل اختياراتنا لأفضل المكونات الإضافية للمنشورات الشائعة في WordPress.
إذا أعجبك هذا المقال، يرجى الاشتراك في قناتنا على YouTube للحصول على دروس فيديو WordPress. يمكنك أيضا أن تجدنا على تويتر والفيسبوك.
نشكركم على قراءة المقال ونود التنويه بأن المصدر الأساسي للمقال هو اضغط هنا ونرحب بكم في حساباتنا على مواقع التواصل الاجتماعي