ننقل لكم في بوابة المعرفة مقال بعنوان”كيفية إضافة الإكمال التلقائي لحقول العناوين في ووردبريس
“
هل تريد إضافة الإكمال التلقائي لحقول العناوين في WordPress؟
سألنا أحد مستخدمينا مؤخرًا عن كيفية إضافة الإكمال التلقائي لحقول العناوين في نماذج WordPress. يتيح الإكمال التلقائي للمستخدمين تحديد العناوين بسرعة من الاقتراحات التي تم إنشاؤها في الوقت الفعلي أثناء الكتابة.
سنوضح لك في هذه المقالة كيفية إضافة الإكمال التلقائي لحقول العناوين في WordPress باستخدام Google Places API.


لماذا تضيف حقول عنوان الإكمال التلقائي في WordPress؟
يمكن أن تساعدك إضافة حقول عنوان الإكمال التلقائي في WordPress على تحسين تجربة المستخدم على موقع الويب الخاص بك.
على سبيل المثال، إذا كنت تمتلك متجرًا للتجارة الإلكترونية، فسيتمكن عملاؤك من إدخال عناوينهم بشكل أسرع وتجنب الأخطاء المطبعية.
عندما يكتب المتسوقون عناوينهم، ستظهر العناوين المحتملة على شاشتهم بناءً على موقعهم الحالي، لذلك كل ما عليهم فعله هو اختيار العنوان الصحيح. يساعدك هذا على تقليل الأخطاء نظرًا لأن الخيارات التي تظهر للمستخدم مرتبطة بأماكن Google وواجهة برمجة تطبيقات خرائط Google.
يعد الإكمال التلقائي في حقول العناوين إحدى الوظائف الأكثر ملاءمة التي يمكنك توفيرها للمستخدمين. إذا كان بإمكانك مساعدة المشترين بسرعة خلال عملية الدفع، فمن المرجح أن يقوموا بعملية الشراء.
من خلال جعل كل عملية شراء سريعة وبسيطة، من المرجح أن تعزز مبيعاتك وتحول المتسوق العرضي إلى عميل متكرر.
الآن بعد أن فهمت فوائد إضافة حقول عناوين الإكمال التلقائي في WordPress، سنوضح لك كيفية القيام بذلك خطوة بخطوة.
فيديو تعليمي
إذا لم يعجبك الفيديو أو كنت بحاجة لمزيد من التعليمات، فواصل القراءة.
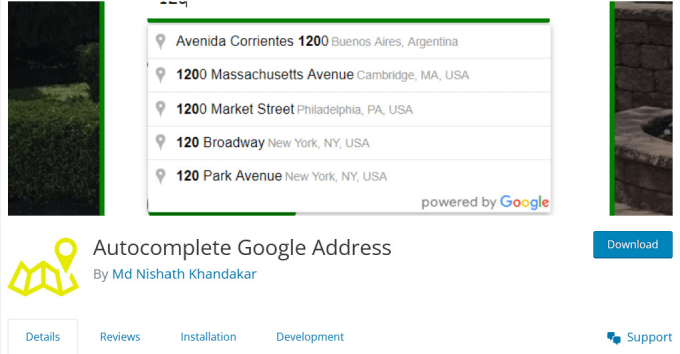
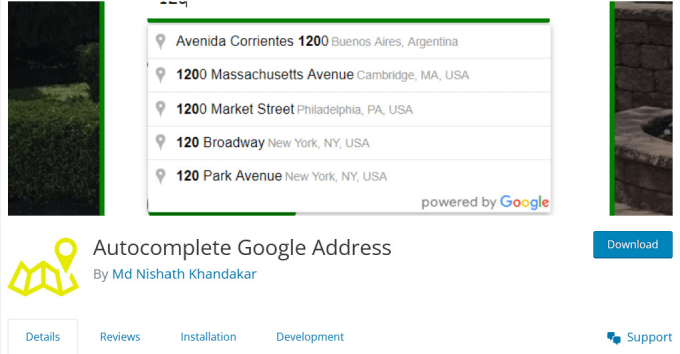
أول ما عليك فعله هو تثبيت وتنشيط المكون الإضافي لعنوان Google للإكمال التلقائي.


لمزيد من التفاصيل، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
عند التفعيل يجب عليك زيارة الإعدادات »الإكمال التلقائي صفحة في لوحة تحكم WordPress الخاصة بك لتكوين إعدادات البرنامج المساعد.


سيُطلب منك إدخال مفتاح واجهة برمجة تطبيقات أماكن Google. يتيح مفتاح API هذا لموقع الويب الخاص بك الاتصال بخرائط Google واسترداد اقتراحات الإكمال التلقائي من قاعدة البيانات الخاصة به في الوقت الفعلي.
الوصول إلى مفتاح API لأماكن Google
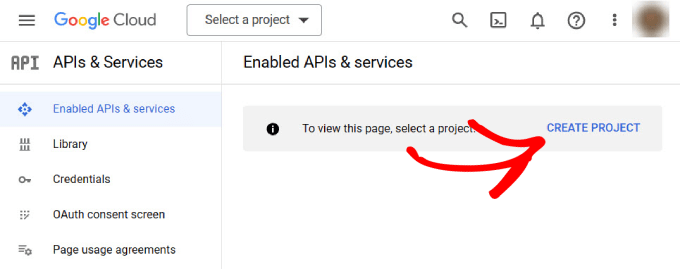
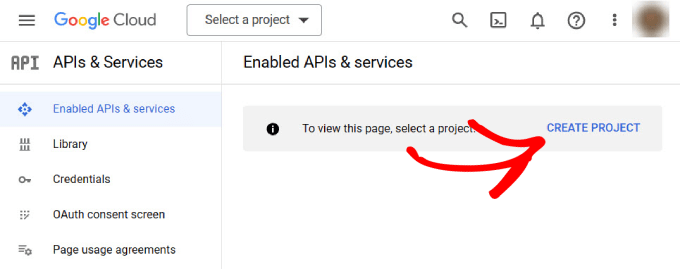
توجه إلى موقع Google Developer Console وأنشئ مشروعًا جديدًا.


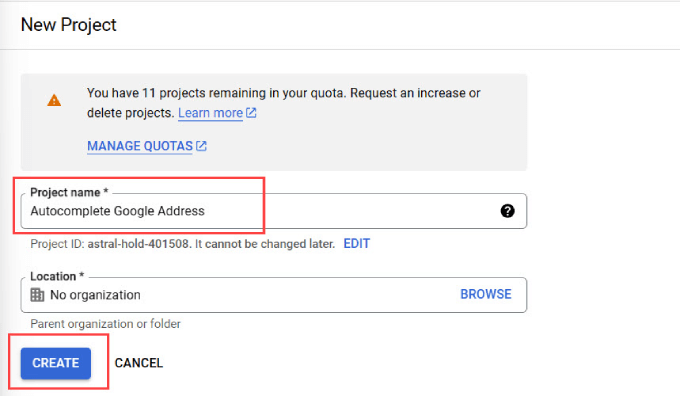
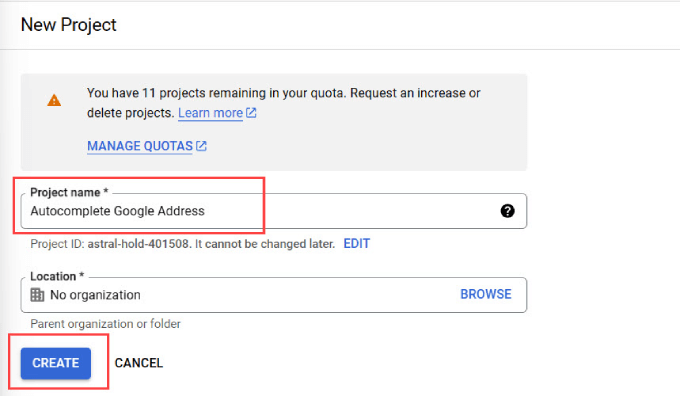
سيتم نقلك إلى صفحة جديدة تطلب منك تقديم اسم لمشروعك.
استخدم اسمًا يساعدك في التعرف على المشروع لاحقًا، ثم انقر فوق الزر “إنشاء”. إذا كانت لديك مؤسسة تريد الاتصال بها، فيمكنك الضغط على الرابط “تصفح” لرؤية القائمة المنسدلة للخيارات.


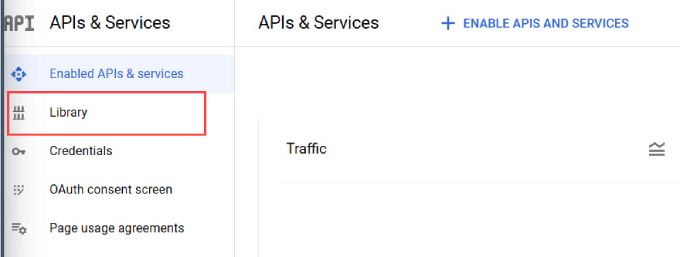
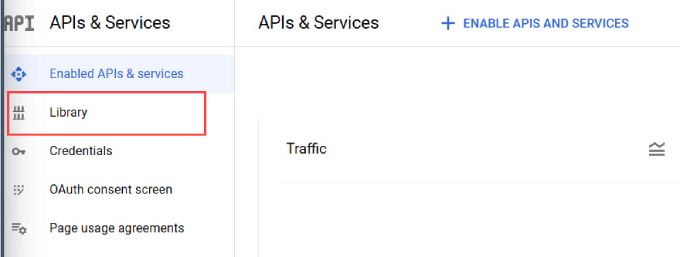
انتظر بضع ثوانٍ، وسيتم إعادة توجيهك تلقائيًا إلى صفحة واجهات برمجة التطبيقات والخدمات.
من هنا، تريد الانتقال إلى اللوحة الجانبية اليسرى والنقر فوق علامة التبويب “المكتبة”.


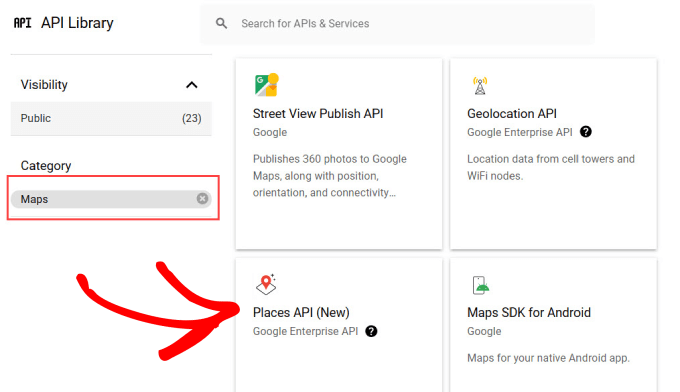
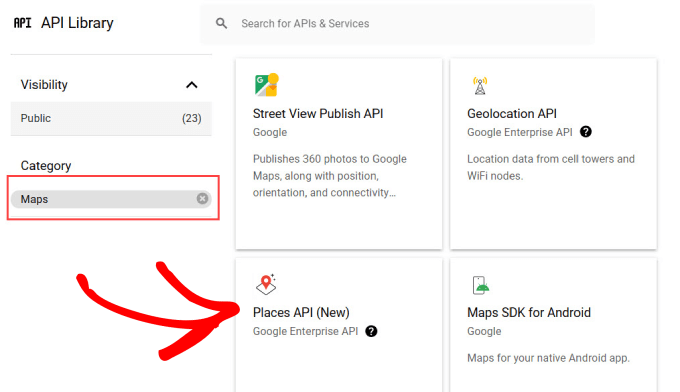
سترى الآن قائمة بواجهات Google APIs الشائعة التي يمكنك تمكينها لمشروعك. في اللوحة اليمنى، حدد “الخرائط” للتصفية حسب الخيارات المتعلقة بالخرائط فقط.
ستحتاج فقط إلى البحث عن خيار “Places API” والنقر عليه.


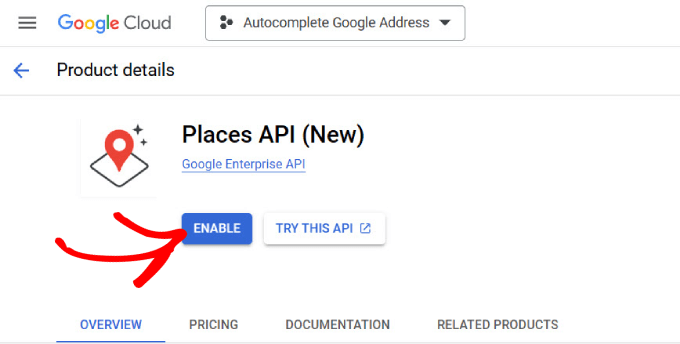
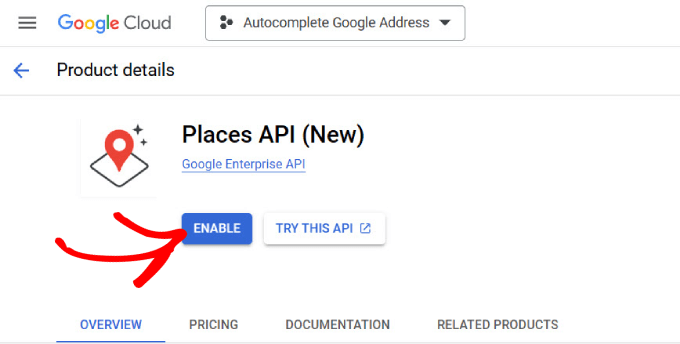
ومن هناك، سيتم توجيهك إلى صفحة النظرة العامة الخاصة بواجهة API للأماكن.
ما عليك سوى النقر فوق الزر “تمكين” لتخويل واجهة برمجة التطبيقات.


إذا تم إعداد وحدة تحكم Google الخاصة بك بشكل صحيح، فيجب أن تشاهد نافذة منبثقة تظهر مع مفتاح API الخاص بك.
ومع ذلك، إذا كانت هذه هي المرة الأولى التي تقوم فيها بإعداد حساب Google Console الخاص بك، فقد يتعين عليك إدخال معلومات الفوترة الخاصة بك.


الآن، يمكنك العودة إلى موقع WordPress الخاص بك.
الصق مفتاح واجهة برمجة التطبيقات (API) من وحدة تحكم Google الخاصة بك إلى المكان الذي يظهر فيه “Google Place API Key”.


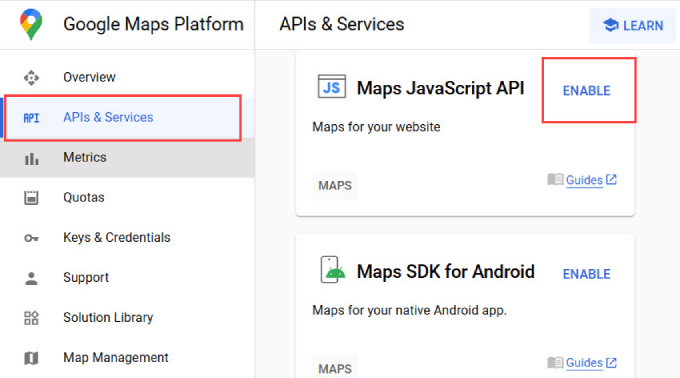
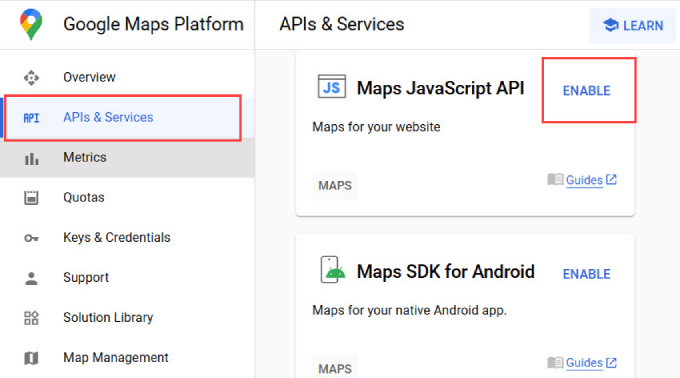
للتأكد من أن عنوان الإكمال التلقائي يعمل في WordPress، ستحتاج إلى تمكين واجهة برمجة تطبيقات JavaScript لخرائط Google.
لذا، كل ما عليك فعله هو الرجوع إلى علامة التبويب “واجهات برمجة التطبيقات والخدمات” من لوحة تحكم Google Developer Console. وبعد ذلك، ابحث عن “Maps JavaScript API” وانقر على “تمكين”.


أنت الآن جاهز للانتقال إلى إضافة معرف النموذج.
بالنسبة للخطوة التالية، ستحتاج إلى معرف النموذج لحقل العنوان الذي تريد إضافة ميزة عنوان الإكمال التلقائي إليه.
تمكين الإكمال التلقائي للعنوان في حقول نموذج WordPress
يمكنك إضافة ميزة عنوان الإكمال التلقائي إلى أي حقل نموذج تم إنشاؤه بواسطة أي مكون إضافي لإنشاء النماذج في WordPress.
سنستخدم WPForms في هذا البرنامج التعليمي نظرًا لأنه أفضل منشئ نماذج السحب والإفلات والأسهل في الاستخدام للمبتدئين. ومع ذلك، ستعمل هذه التعليمات بغض النظر عن المكون الإضافي لنموذج الاتصال الذي تستخدمه.
أولاً، تحتاج إلى إنشاء نموذج يحتوي على حقل عنوان أو مجموعة من حقول العناوين.
بمجرد الانتهاء، أضف هذا النموذج إلى موقع WordPress الخاص بك كما تفعل عادةً.
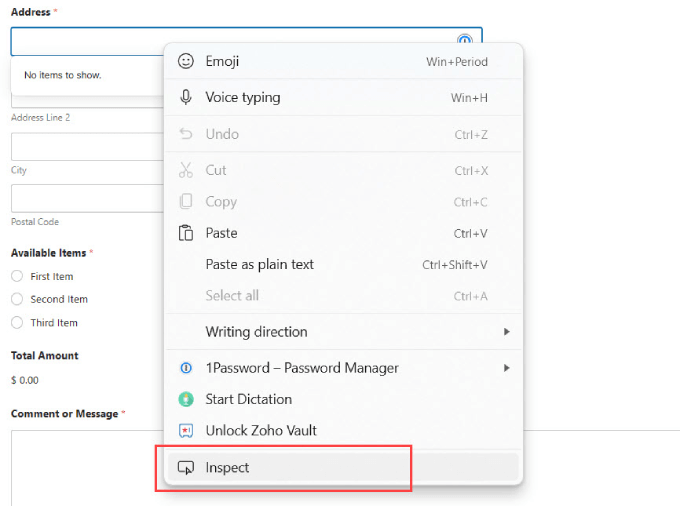
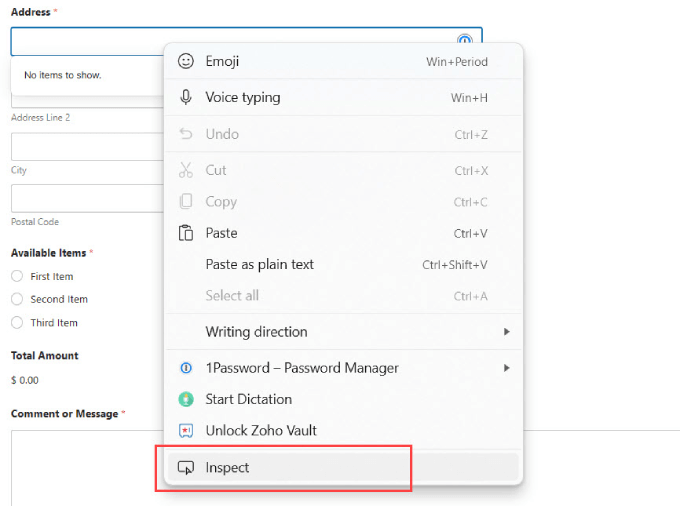
بعد ذلك، انتقل إلى المنشور أو الصفحة التي أضفت فيها النموذج الخاص بك. تحتاج إلى النقر بزر الماوس الأيمن فوق حقل العنوان وتحديد “فحص” من قائمة المتصفح.


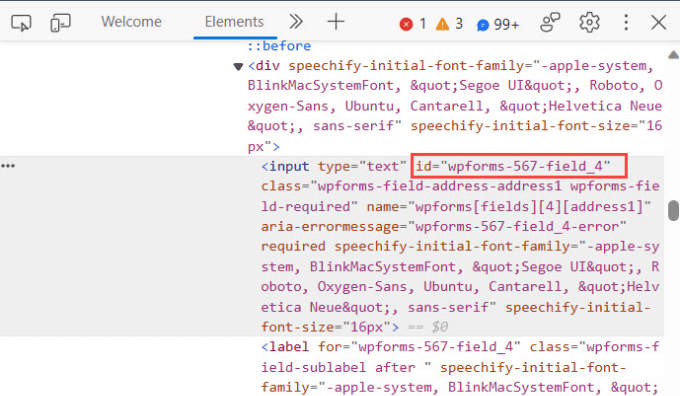
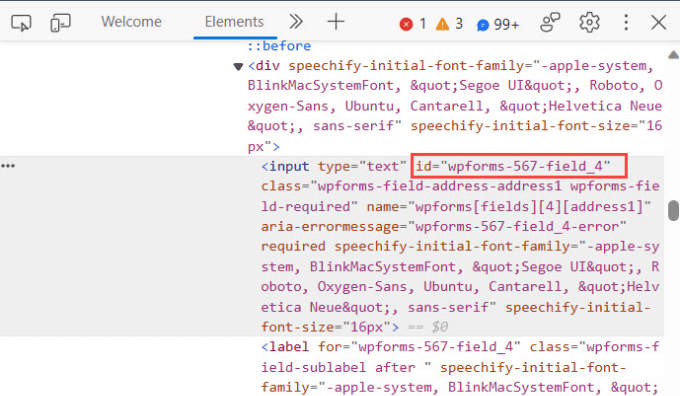
هنا، سترى قسمًا مميزًا يحتوي على قيمة معرف النموذج لحقل الإدخال.
على سبيل المثال، في لقطة الشاشة هذه، قيمة معرف النموذج الخاص بنا هي wpforms-567-field_4.


تحتاج إلى نسخ هذه القيمة ولصقها في صفحة إعدادات البرنامج المساعد.
ومع ذلك، ستحتاج إلى إضافة ميزة الإكمال التلقائي إلى نموذج العنوان بالكامل. على سبيل المثال، إذا كنت تريد أن يتمكن المستخدمون من الملء التلقائي لعنوان الشحن بالكامل، فهذا يعني أنهم سيحتاجون إلى الملء التلقائي للمدينة والبدء والرمز البريدي.
في هذه الحالة، ستحتاج إلى اتباع نفس العملية بالنقر فوق “فحص” ثم العثور على معرف النموذج لكل حقل.


بمجرد حصولك على جميع المعرفات الخاصة بك، انسخها إلى صفحة الإكمال التلقائي، حيث يظهر “معرف النموذج”.
عند إضافة معرفات متعددة، ستحتاج إلى فصل كل معرف بفاصلة مع علامات الاقتباس، كما هو موضح أدناه. بمجرد الانتهاء من ذلك، لا تنس الضغط على “حفظ التغييرات”.


هذا كل شئ؛ يمكنك الآن زيارة صفحة النموذج الخاصة بك ومحاولة إدخال عنوان.
سيبدأ حقل النموذج تلقائيًا في عرض الاقتراحات باستخدام أماكن Google وخرائط Google.


لقد نجحت الآن في إضافة ميزة الإكمال التلقائي لعنوان Google إلى نماذجك. سيتمكن المستخدمون من ملء النموذج الخاص بك تلقائيًا، سواء كانوا يقومون بالخروج من متجر WooCommerce الخاص بك أو يكملون عملية تسجيل المستخدم.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة الإكمال التلقائي لحقول العناوين في WordPress. قد ترغب أيضًا في الاطلاع على قائمتنا المكونة من 24 مكونًا إضافيًا لـ WordPress لمواقع الويب التجارية أو دليلنا حول كيفية إنشاء رسالة إخبارية عبر البريد الإلكتروني.
إذا أعجبك هذا المقال، يرجى الاشتراك في قناتنا على YouTube للحصول على دروس فيديو WordPress. يمكنك أيضا أن تجدنا على تويتر والفيسبوك.
نشكركم على قراءة المقال ونود التنويه بأن المصدر الأساسي للمقال هو اضغط هنا ونرحب بكم في حساباتنا على مواقع التواصل الاجتماعي