ننقل لكم في بوابة المعرفة مقال بعنوان”كيفية إنشاء تخطيطات WordPress مخصصة باستخدام Elementor
“
هل ترغب في إنشاء تخطيطات الصفحة المخصصة الخاصة بك في WordPress؟
Elementor هو منشئ صفحات WordPress بالسحب والإفلات الذي يسمح لك بسهولة تصميم تخطيطات WordPress المخصصة دون الحاجة إلى أي معرفة بالبرمجة.
في هذه المقالة، سنوضح لك كيفية إنشاء تخطيطات WordPress مخصصة بسهولة باستخدام Elementor ببضع نقرات فقط.


لماذا ومتى تحتاج إلى تخطيطات WordPress مخصصة؟
تأتي العديد من سمات WordPress المجانية والمميزة مع خيارات تخطيط متعددة لأنواع مختلفة من الصفحات. ومع ذلك، في بعض الأحيان، لن يلبي أي من هذه التخطيطات متطلباتك.
إذا كنت تعرف كيفية البرمجة بلغة PHP وHTML وCSS، فيمكنك إنشاء قوالب الصفحة الخاصة بك أو حتى إنشاء سمة فرعية لموقعك. ومع ذلك، فإن غالبية مستخدمي WordPress ليسوا مطورين، لذا فإن هذا الخيار لا يناسبهم.
ألن يكون رائعًا لو كان بإمكانك فقط تصميم تخطيطات الصفحة باستخدام واجهة السحب والإفلات؟
هذا هو بالضبط ما يفعله Elementor. إنه مكون إضافي لإنشاء صفحات WordPress يعمل بالسحب والإفلات ويسمح لك بإنشاء تخطيطات WordPress المخصصة الخاصة بك بسهولة دون أي مهارات برمجية.
يحتوي على واجهة مستخدم سهلة الاستخدام تتيح لك إنشاء تخطيطات مخصصة من خلال المعاينة المباشرة. لأنه يأتي مع العديد من الوحدات الجاهزة للاستخدام لجميع أنواع عناصر تصميم الويب.
يحتوي Elementor على العديد من القوالب المصممة بشكل احترافي والتي يمكنك تحميلها واستخدامها على الفور كنقطة بداية. إنه يعمل مع جميع سمات WordPress المتوافقة مع المعايير ومتوافق مع جميع مكونات WordPress الإضافية الشائعة.
بعد قولي هذا، دعونا نلقي نظرة على كيفية إنشاء تخطيطات WordPress مخصصة باستخدام Elementor.
الشروع في العمل مع Elementor
أولاً، سوف تحتاج إلى شراء البرنامج المساعد Elementor Pro. إنها النسخة المدفوعة من البرنامج الإضافي Elementor المجاني وتمنحك إمكانية الوصول إلى ميزات إضافية ودعم لمدة عام واحد.
بعد ذلك، سوف تحتاج إلى تثبيت وتفعيل البرنامج المساعد Elementor. لمزيد من التفاصيل، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
عند التفعيل يجب عليك زيارة العنصر »الإعدادات صفحة لتكوين إعدادات البرنامج المساعد.


هنا، يمكنك تمكين Elementor لأنواع المنشورات المختلفة. افتراضيًا، يتم تمكينه لمشاركات وصفحات WordPress الخاصة بك. إذا كانت لديك أنواع منشورات مخصصة على موقعك، فستظهر هذه الأنواع هنا أيضًا، ويمكنك تمكينها أيضًا.
يمكنك استبعاد أو تضمين أدوار المستخدم التي يمكنها استخدام Elementor عند كتابة المنشورات أو الصفحات. افتراضيًا، يتم تمكين أداة إنشاء الصفحات للمسؤولين فقط.
وبعد ذلك، لا تنس النقر فوق الزر “حفظ التغييرات” لتخزين إعداداتك.
إنشاء تخطيطات WordPress مخصصة باستخدام Elementor
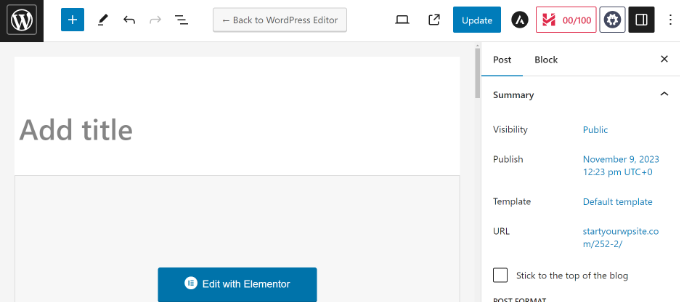
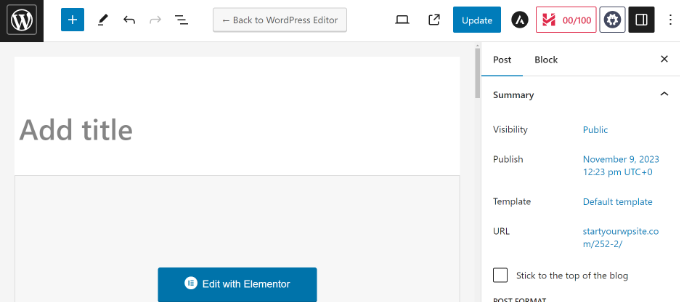
أولاً، تحتاج إلى إنشاء صفحة جديدة أو منشور على موقع WordPress الخاص بك. في شاشة تحرير المنشور، ستلاحظ زر “التحرير باستخدام Elementor” الجديد.


سيؤدي النقر فوقه إلى تشغيل واجهة مستخدم Elementor، حيث يمكنك تحرير صفحتك باستخدام أداة إنشاء صفحات السحب والإفلات الخاصة بـ Elementor.
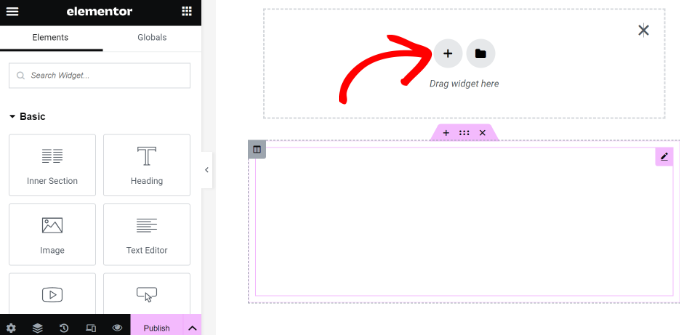
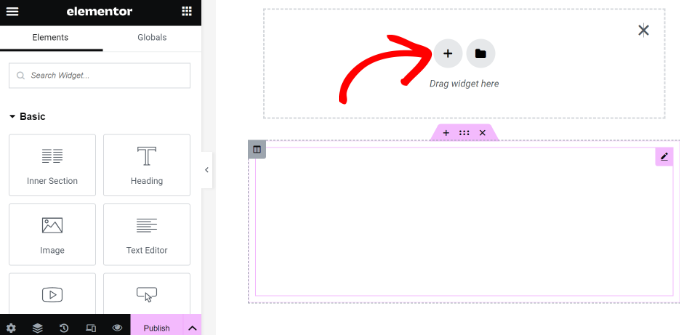
يمكنك إضافة أقسام وإنشاء صفحتك من البداية، أو يمكنك اختيار قالب.


توفر لك القوالب طريقة سريعة وسهلة للبدء. يأتي Elementor مع العديد من القوالب المصممة بشكل احترافي والتي يمكنك تخصيصها بقدر ما تريد.
لنبدأ بالقالب من خلال النقر على زر “إضافة قالب”.
سيؤدي هذا إلى ظهور نافذة منبثقة حيث ستتمكن من رؤية القوالب المختلفة المتوفرة. يجب أن تبحث عن قالب مشابه لما تريده لتخطيط صفحتك.
في مثالنا، نحن ننظر إلى قوالب 404 صفحة.


الآن، تحتاج إلى النقر لتحديد القالب الذي تريده ثم النقر فوق الزر “إدراج” لإضافته إلى صفحتك.
سيقوم Elementor الآن بتحميل القالب لك.
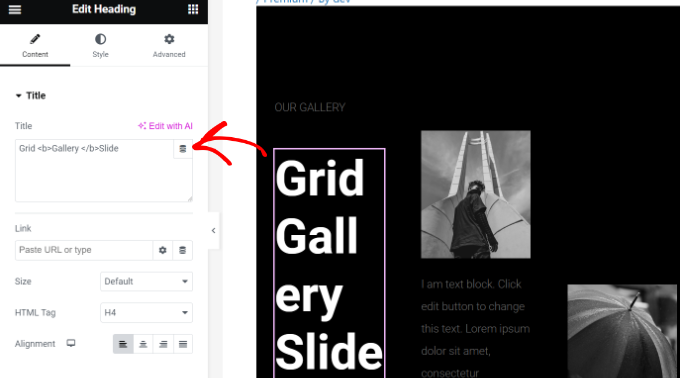
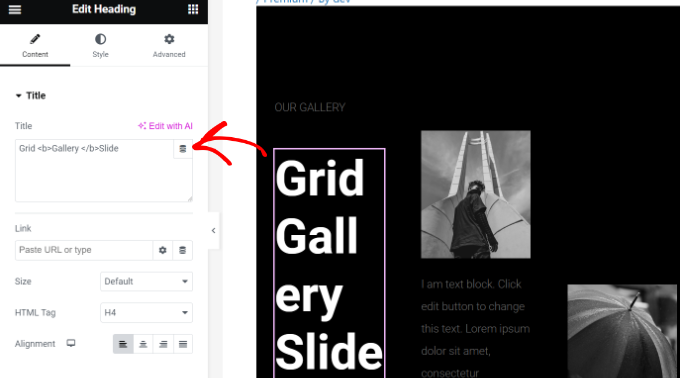
يمكنك الآن البدء في تعديل القالب ليتناسب مع احتياجاتك. ما عليك سوى الإشارة إلى أي عنصر والنقر عليه لتحديده، وسيعرض لك Elementor إعداداته في العمود الأيسر.


كيف تعمل تخطيطات العنصر
الآن، دعونا نتحدث عن كيفية عمل تخطيطات Elementor.
يتم إنشاء تخطيطات Elementor باستخدام الأقسام والأعمدة وعناصر واجهة المستخدم. تشبه الأقسام الصفوف أو الكتل التي تضعها على صفحتك.
يمكن أن يحتوي كل قسم على أعمدة متعددة، ويمكن أن يكون لكل قسم وعمود أنماطه وألوانه ومحتواه الخاص وما إلى ذلك.
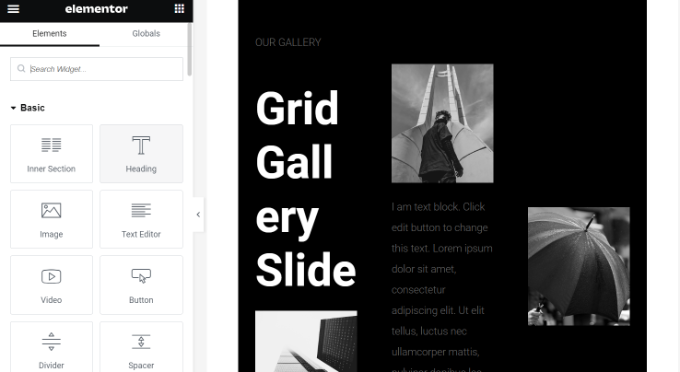
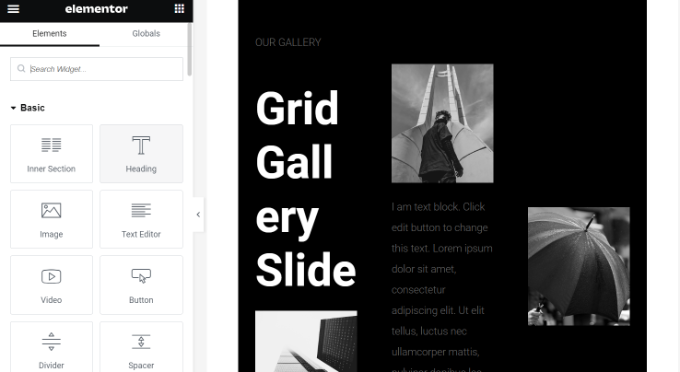
يمكنك إضافة أي شيء في أعمدتك وأقسامك باستخدام عناصر واجهة المستخدم Elementor. هذه الأدوات عبارة عن أنواع مختلفة من كتل المحتوى التي يمكنك وضعها في أقسام Elementor الخاصة بك.
ما عليك سوى تحديد عنصر واجهة مستخدم وإفلاته في القسم أو العمود الخاص بك. هناك مجموعة واسعة من الأدوات المتاحة التي تغطي جميع عناصر تصميم الويب الشائعة التي يمكنك التفكير فيها.


يمكنك إضافة صور ونصوص وعناوين ومعارض صور ومقاطع فيديو وخرائط وأيقونات وشهادات وشرائح تمرير ودوامات دوارة وغير ذلك الكثير.
يمكنك أيضًا إضافة أدوات WordPress الافتراضية وحتى الأدوات التي تم إنشاؤها بواسطة مكونات WordPress الإضافية الأخرى على موقعك. على سبيل المثال، إذا كنت تستخدم WPForms لإنشاء نماذج مختلفة لموقعك، فيمكنك استخدام أداته في Elementor.
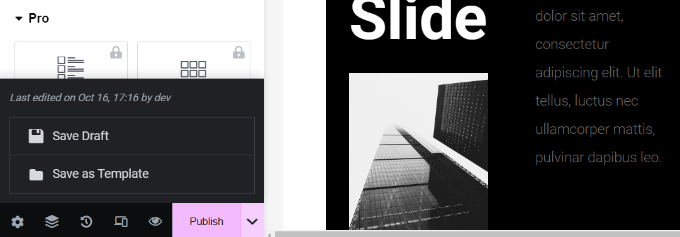
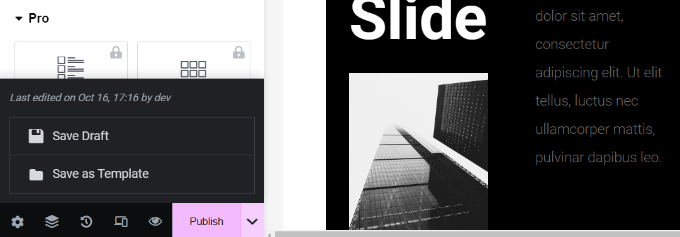
بمجرد الانتهاء من التحرير، يمكنك النقر فوق السهم الموجود بجوار الزر “نشر” لعرض خيارات الحفظ المختلفة.


ملحوظة: لن يؤدي حفظ تخطيط الصفحة إلى نشر الصفحة على موقع WordPress الخاص بك، ولكنه سيحفظها.
يمكنك الآن معاينة صفحتك أو الانتقال إلى لوحة تحكم WordPress.
سيعيدك هذا إلى محرر منشورات WordPress. يمكنك الآن حفظ صفحة WordPress الخاصة بك أو نشرها على موقع الويب الخاص بك.


إنشاء القوالب الخاصة بك في Elementor
يتيح لك Elementor حفظ التخطيطات المخصصة الخاصة بك كقوالب. بهذه الطريقة، يمكنك إعادة استخدام القوالب الخاصة بك لإنشاء صفحات جديدة بشكل أسرع في المستقبل.
ما عليك سوى تحرير الصفحة التي ترغب في حفظها كقالب باستخدام Elementor.
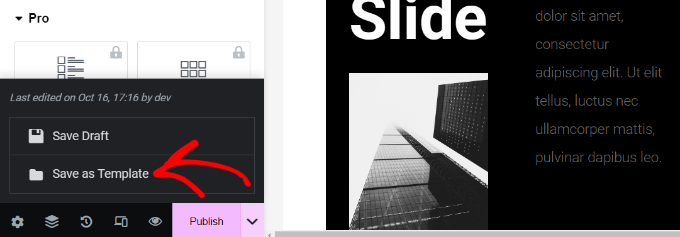
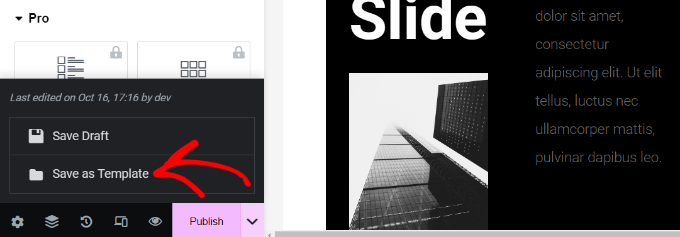
في واجهة Elementor builder، انقر فوق السهم الموجود بجوار الزر “نشر”. سترى الآن المزيد من الخيارات لحفظ مشاركتك. ما عليك سوى النقر فوق خيار “حفظ كقالب”.


سيؤدي هذا إلى ظهور نافذة منبثقة حيث تحتاج إلى تقديم اسم للقالب الخاص بك.
بعد إدخال الاسم، انقر فوق الزر “حفظ”.


في المرة القادمة التي تقوم فيها بإنشاء تخطيط صفحة مخصص، ستتمكن من تحديده من علامة التبويب “النماذج الخاصة بي”.
كل ما عليك فعله هو النقر فوق الزر “إدراج” لتخطيط صفحتك المخصص.


يمكنك أيضًا تصدير هذا القالب واستخدامه على مواقع WordPress الأخرى باستخدام Elementor.
ما عليك سوى النقر على أيقونة النقاط الثلاث ثم النقر على خيار “تصدير”.


من هنا يمكنك تنزيل القالب على جهاز الكمبيوتر الخاص بك.
بدائل Elementor لإنشاء تخطيطات مخصصة
إلى جانب Elementor، هناك أدوات إنشاء صفحات مقصودة ومواقع ويب أخرى تتيح لك إنشاء تخطيطات مخصصة لموقعك.
فيما يلي بعض من أفضل بدائل Elementor التي يمكنك استخدامها:
- SeedProd هو أفضل منشئ مواقع ويب WordPress بالسحب والإفلات والذي يتيح لك إنشاء تخطيطات مخصصة لصفحاتك المقصودة. يوجد أكثر من 300 قالب للموضوع أو الصفحة المقصودة للاختيار من بينها. يقدم SeedProd أيضًا الكثير من خيارات التخصيص والكتل لإنشاء صفحات مذهلة. لمزيد من التفاصيل، يمكنك الاطلاع على مراجعة SeedProd الكاملة.
- Divi هو موضوع مرئي ومنشئ صفحات. لقد كان موجودًا في الصناعة منذ أكثر من 14 عامًا ويقدم ميزات مختلفة لإنشاء تخطيطات WordPress، بما في ذلك مكتبة التخطيط. هناك الكثير من خيارات التخصيص في أداة الإنشاء المرئي، ولا يتعين عليك تعديل أي تعليمات برمجية.
- Thrive Architect هو منشئ صفحات قوي وسهل للمبتدئين يمكنك استخدامه لإنشاء تخطيطات جميلة. يأتي مع أكثر من 352 قالبًا والعديد من خيارات التخصيص. يمكنك استخدام المنشئ المرئي للواجهة الأمامية لتحرير أي عنصر في الصفحة. لمزيد من التفاصيل، راجع مراجعة Thrive Architect.
- Beaver Builder هو منشئ صفحات السحب والإفلات الشهير الآخر لـ WordPress. إنه سهل الاستخدام، ويمكنك بسهولة إعداد تخطيطات للصفحات والمشاركات باستخدام Beaver Builder. كما أنه يوفر قوالب معدة مسبقًا للصفحات المقصودة، ولكن ليس هناك الكثير كما هو الحال مع SeedProd أو Divi.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء تخطيطات WordPress مخصصة باستخدام Elementor. قد ترغب أيضًا في الاطلاع على مقارنة الخبراء لدينا بين Elementor وDivi وSeedProd واختياراتنا لأفضل برامج تصميم الويب.
إذا أعجبك هذا المقال، يرجى الاشتراك في قناتنا على YouTube للحصول على دروس فيديو WordPress. يمكنك أيضا أن تجدنا على تويتر والفيسبوك.
نشكركم على قراءة المقال ونود التنويه بأن المصدر الأساسي للمقال هو اضغط هنا ونرحب بكم في حساباتنا على مواقع التواصل الاجتماعي